Cara Setting Template Blog Responsive Mobile-Friendly
October 11, 2022
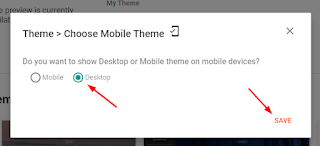
Ternyata, CB lupa melakukan Mobile Setting di bagian Tema > Edit HTML. Harus disetting ke Desktop, bukan Mobile. Kalau Mobile yang muncul versi mobile template bawaan Blogger. Di bagian bawah akan muncul pula View Web Version.
Karenanya, jika blog Anda menggunakan Template Responsive Mobile-Friendly, lakukan setting mobile di Dashboard berikut ini
Cara Setting Template Blog Responsive Mobile-Friendly
1. Klik Theme (Tema)
2. Klik ikon panah ke bawah di samping Customize
5. Save! Simpan.
Setelah selesai Setting Template Blog Responsive Mobile-Friendly, tes atau lihat hasilnya di Mobile-Friendly Test Google:
1. Buka Mobile-Friendly Test Google
1. Buka Mobile-Friendly Test Google
2. Copas alamat blog Anda. Misalnya: https://www.contohblog.com
3. Klik View Tested Page
4. Klik ScreenShot
3. Klik View Tested Page
4. Klik ScreenShot
Demikian Cara Setting Template Blog Responsive Mobile-Friendly. Template atau tema dan settingnya juga bagian dari SEO untuk menjadikan blog para blogger terindeks Google dan banyak pengunjung.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





No comments on Cara Setting Template Blog Responsive Mobile-Friendly
Post a Comment