Schema Markup Blog: BlogPosting vs NewsArticle, Mana Lebih Baik?
July 16, 2021
Ada juga tentang cara mengatasi Error di Structured Data Testing Tools Google. Kali ini CB tertarik membahas Schema Markup blog antara Blogposting vs NewsArticle. Mana yang lebih baik digunakan?
Pasalnya, CB baru saja mengubah schema markup (microdata markup) sebuah template Blogger Versi 3 (Terbaru). Koden Schema menggunakan JSon Script bawaan Blogger V3 yang tersembunyi, sehingga butuh referensi tambahan untuk menemukan dan menggantinya.
Banyak blogger berpandangan, menggunakan schema NewsArticle (Artikel Berita) akan lebih bagus di Google ketimbang schema BlogPosting (Postingan Blog).
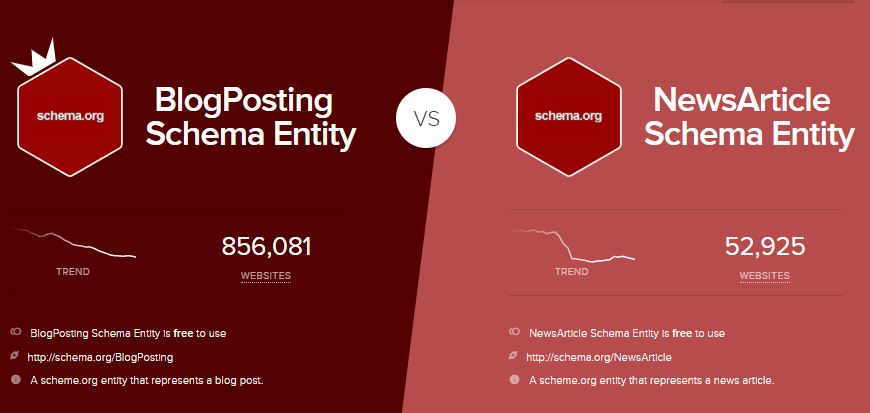
Setelah CB "survei", ada data tentang BlogPosting vs NewsArticle sebagai berikut dari Similar Tech.
Hasil studi menunjukkan:
- BlogPosting Schema Entity is leading in Top 1M Sites and The Entire Web.
- NewsArticle Schema Entity is leading in Top 10K Sites and Top 100K Sites.
Artinya, BlogPosting lebih populer dibandingkan NewsArticle. Dengan demikian, schema BlogPosting lebih baik digunakan ketimbang NewsArticle, kecuali jika blog Anda berupa situs berita.
Namun, banyak juga situs berita yang menggunakan schema BlogPosting karena konten web mereka juga banyak berisi artikel atau postingan seperti yang biasa ada di sebuah blog.
Apa Itu Schema?
Schema markup adalah kode yang dapat Anda pasang di situs website atau blog Anda untuk membantu mesin pencari dalam mengidentifikasi dan mengindeks blog Anda.
Menurut Neil Patel, skema markup adalah kode (kosa kata semantik) yang Anda tempatkan di situs web Anda untuk membantu mesin pencari mengembalikan hasil yang lebih informatif bagi pengguna.
Schema Markup merupakan salah satu bentuk structured data dalam format microdata yang telah disepakati bersama oleh banyak pihak (termasuk Google).
Schema atau schema.org adalah proyek kolaboratif antara Google, Microsoft, Yahoo, Yandex, dan komunitas internet lainnya. Dikutip dari web resmi Schema, proyek ini berusaha membuat, menjaga, dan mempromosikan penggunaan schema untuk data yang lebih terstruktur.
Schema Markup adalah barisan microdata yang dibuat dengan tujuan agar merangkum dan membantu search engine memahami isi dari sebuah halaman.
Untuk melihat schema markup yang digunakan di blog, Anda bisa cek di Structured Data Testing Tools. Di sana akan terlihat bagaimana data terstruktur yang digunakan dalam template blog Anda.
Ada juga jenis Article. Namun, schema Article sifatnya sangat umum. Setiap BlogPosting adalah Article, tetapi sebuah Article belum tentu BlogPosting. Sebabnya, Article bersifat umum, dan jika berupa berita disebut Artikel Berita (News Article).
Menurut Neil Patel, skema markup adalah kode (kosa kata semantik) yang Anda tempatkan di situs web Anda untuk membantu mesin pencari mengembalikan hasil yang lebih informatif bagi pengguna.
Schema Markup merupakan salah satu bentuk structured data dalam format microdata yang telah disepakati bersama oleh banyak pihak (termasuk Google).
Schema atau schema.org adalah proyek kolaboratif antara Google, Microsoft, Yahoo, Yandex, dan komunitas internet lainnya. Dikutip dari web resmi Schema, proyek ini berusaha membuat, menjaga, dan mempromosikan penggunaan schema untuk data yang lebih terstruktur.
Schema Markup adalah barisan microdata yang dibuat dengan tujuan agar merangkum dan membantu search engine memahami isi dari sebuah halaman.
Untuk melihat schema markup yang digunakan di blog, Anda bisa cek di Structured Data Testing Tools. Di sana akan terlihat bagaimana data terstruktur yang digunakan dalam template blog Anda.
3 Jenis Schema Markup
Jenis schema cukup banyak. Namun, ada tiga jenis schema yang biasa digunakan dalam sebuah website atau blog, yaitu BlogPosting, NewsArticle, dan ScholarlyArticle.
- BlogPosting adalah schema yang menunjukkan konten blog Anda adalah postingan blog.
- NewsArticle adalah schema yang menunjukkan konten blog Anda adalah berita (news).
- ScholarlyArticle adalah schema untuk tulisan karya ilmiah.
Bagi blogger, cukup ini jadi pegangan: "If you have a typical blog, it would be the best solution to use schema.org/Blog with schema.org/BlogPosting".
Cara Pasang Schema BlogPosting vs NewsArticle
Kode Schema Markup dipasang di dalam template. Jika Anda menggunakan template bawaan Blogger, schema itu otomatis ada.Ini kode BlogPosting di template blog Simple dkk:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> .... </div>
Namun, untuk Versi 2 (Simple dkk) schemanya error dan harus diperbaiki atau dihapus. Template Blogger Versi 3 (Contempo dkk) schemanya sudah ada, yaitu berupa kode berikut ini:
Kode Schema BlogPosting:
<b:include data='post' name='postMetadataJSON'/>
Kode Script Schme BlogPosting selengkapnya:
Kode di atas adalah kode schema BlogPosting. Jika tidak error, maka biarkan saja. Jika Anda ingin menggantinya dengan schema NewsArticle, maka lakukan langkah berikut ini:
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.url.canonical.jsonEscaped/>"
},
"headline": "<data:post.title.jsonEscaped/>",
"description": "<b:eval expr='(data:post.body snippet { length: 255, links: false, linebreaks: false, ellipsis: true }).jsonEscaped'/>",
<b:if cond='data:view.isSingleItem'>"articleBody": "<b:eval expr='(data:post.body).escaped'/>",</b:if>
"datePublished": "<data:post.date.iso8601.jsonEscaped/>",
"dateModified": "<data:post.lastUpdated.iso8601.jsonEscaped/>",
"image": {
"@type": "ImageObject",
"url": "<b:eval expr='(data:post.featuredImage ? resizeImage(data:post.featuredImage, 1200, "1200:630") : "URL-GAMBAR-JIKA-POSTINGAN-NO-IMAGE").jsonEscaped'/>",
"height": <b:eval expr='data:post.featuredImage ? 630 : 348'/>,
"width": 1200
},
"publisher": {
"@type": "Organization",
"name": "Blogger",
"logo": {
"@type": "ImageObject",
"url": "URL-LOGO-ATAU-BANNER-BLOG",
"width": 206,
"height": 60
}
},
"author": {
"@type": "Person",
"name": "<data:post.author.name.jsonEscaped/>",
"url": "<data:post.author.profileUrl.jsonEscaped/>",
"image": "<data:post.author.authorPhoto.image.jsonEscaped/>"
}
}
</script>
Kode di atas adalah kode schema BlogPosting. Jika tidak error, maka biarkan saja. Jika Anda ingin menggantinya dengan schema NewsArticle, maka lakukan langkah berikut ini:
1. Tema > Edit HTML
2. Kode Schma biasanya ada di bawah kode <b:if cond='!data:view.isPage'>
2. Hapus dan ganti kode ini:
<b:include data='post' name='postMetadataJSON'/>
Menjadi:
<script type='application/ld+json'>{"@context":"https://schema.org","@type":"NewsArticle","mainEntityOfPage":{"@type":"WebPage","@id":"<data:post.url.canonical.jsonEscaped/>"},"headline":"<data:post.title.jsonEscaped/>","description":"<data:post.snippets.short.jsonEscaped/>","image":["<data:post.featuredImage.jsonEscaped/>"],"datePublished":"<data:post.date.iso8601.jsonEscaped/>","dateModified":"<data:post.lastUpdated.iso8601.jsonEscaped/>","author":{"@type":"Person","name":"<data:post.author.name.jsonEscaped/>"},"publisher":{"@type":"Organization","name":"Blogger","logo":{"@type":"ImageObject","url":"https://lh3.googleusercontent.com/ULB6iBuCeTVvSjjjU1A-O8e9ZpVba6uvyhtiWRti_rBAs9yMYOFBujxriJRZ-A=h60","width":206,"height":60}}}</script>
Simpan!
Demikian ulasan tentang Schema Markup Blog, antara BlogPosting vs NewsArticle. Jadi, mana yang lebih baik?
Dari ulasan di atas, untuk situs berita atau blog berita, tentu saja NewsArticle, namun BlogPosting pun tidak masalah. Untuk blog pada umumnya, lebih bagus menggunakan BlogPosting.
Good Luck and Happy Blogging!
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




gw pakai keduanya, entah baik buat blog atau tidak
ReplyDeleteNanti Google bingung lho :)
DeletePilih aja yang populer: BlogPosting