Cara Memasukkan Gambar ke Postingan Blog yang Benar
May 31, 2020
Berikut ini Cara Memasukkan Gambar ke Postingan Blog dan Contohnya. Bukan sekadar memasukkan atau menyisipkan gambar, tapi juga disertai cara mengoptimalkan gambar itu untuk meningkatkan SEO.
SEO Gambar
Gambar merupakan bagian dari konten blog yang harus pula dioptimalkan. Tidak sembarang upload atau asal pasang dalam postingan.Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya:
1. Nama File Gambar
Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg
Jika nama file gambar asli "tidak jelas", misalnya DCN1000.JPG atau WhatsApp_image.jpg, ubah atau edit nama file tersebut menjadi nama file yang mengandung kata kunci yang ada dalam judul atau postingan.
Mengubah nama file gambar dengan mudah dilakukan di Microsoft Office Picture Manager.
- Klik kanan pada gambar
- Open with > Microsoft Office Picture Manager
- Klik kanan lagi gambar yang sudah terbuka di Microsoft Office Picture Manager
- Pilih Rename
- Isi kolon file name di kanan atas.
- Save!
2. Ukuran Gambar
Ukuran gambar yang akan dimasukkan ke postingan blog juga harus tidak terlalu besar dan tidak terlalu kecil. Ukuran standarnya, lebar 640 Pixel.
Sekalian mengedit nama file, ubah ukuran gambar menjadi maksimal Web Large 640 Pixel. Kenapa 640? Ini ukuran standar teks area postingan blog.
3. Ukuran File
Ukuran file gambar juga seringan atau sekecil mungkin. Standarnya di bawah 100 kb. Lakukan optimalisasi gambar di Dynamic Image Optimizer.
Pilih gambar terbaik, namun juga terkecil ukuran filenya. Hal ini agar blog tetap ringan. Makin besar ukuran file gambar, maka akan kian memberatkan loading blog.
Pada panduan Google Developers, kita disarankan untuk membuat ukuran gambar seminimal mungkin yang berguna untuk mempercepat proses memuat (loading) gambar tersebut dan menghemat banyak byte data.
Cara Memasukkan Gambar ke Postingan Blog
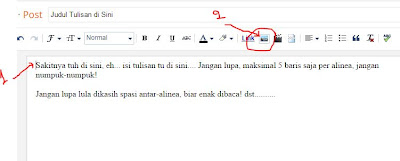
Berikut cara memasukkan gambar kedalam postingan blog:- Klik cursor di depan huruf pertama kalimat pertama tulisan
- Klik icon gambar di samping Link
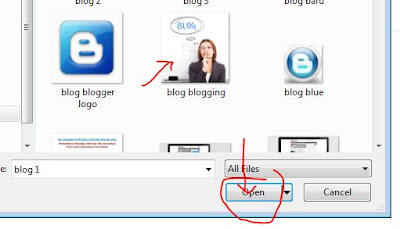
- Pilih file yang akan dimasukkan dalam postingan.
- Klik gambarnya dan klik Open!
- Klik Add Selected
Setelah masuk ke postingan, klik gambar sekali untuk menentukan ukuran. Pilih Original Size.
Juga ada "Add caption" (untuk menuliskan keterangan foto) dan "Properties" untuk title dan alt text.
Pasang Title & Alt Text Gambar
Sekarang gambarnya diklik kanan > klik "Image properties"Isi title text dan alt text sebagaimana contoh dalam gambar berikut ini:
Title & Alt Text Gambar itulah yang akan terindeks dan/atau dibaca oleh mesin telusur Google. Gambar pun jadi SEO friendly.
Cara Membuat Deskripsi Gambar Otomatis
Lebih baik manual saja. Namun, jika posting lama banyak banget dan tidak menggunakan deskripsi image, pasang kode ini.Kode ini akan mengisi Title Text & Alt Text Image yang kosong secara otomatis menggunakan nama file.
1. Pastikan ada jquery
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js' type='text/javascript'/>
2. Copas di atas </body>
<script type='text/javascript'>//<![CDATA[$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});//]]></script><script type='text/javascript'>//<![CDATA[$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});//]]></script>
3. Save template!
Baca Juga: Cara Memasukkan Video Youtube ke Postingan Blog
Demkian Cara Memasukkan Gambar ke Postingan Blog yang Benar. Happy Blogging!
Simak juga video berikut ini:
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »








Ijin tanya bos....itu script jquery. Dipaste kan ke halaman html..ya bos ..klo iya letaknya dimana. ..di bawah head. Ato diantara . body....sebab saya ada problem nih ..di google console ..ada elemen gambar tdk miliki atribut alt....dan banyak msalah mengenai gambar ini.. saya tdk phm....maklum ..bos msh awam soal ini .. ..mohon penjelasannya bos trma ksh..
ReplyDeleteScript jquery pipaste di atas kode < / body >
DeleteAtribut alt gambar di gambar langsung, klik gambarnya di edit postingan nanti muncul kolom title dan alt text