Cara Membuat Recent Post di Blogger, Termasuk Berdasarkan Label
March 5, 2020
Berikut ini panduan lengkap Cara Membuat Recent Post di Blogger, Termasuk Posting Terbaru Berdasarkan Label tau Kategori. Recent Post Simple dan dengan Gambar Thumbnail.

Widget recent posts (posting terbaru) bawaan Blogger sudah lama hilang. Padahal, widget yang menampilkan artikel terbaru di sidebar blog ini menjadi elemen penting dan termask widget wajib dipasang di blog.

Widget recent posts (posting terbaru) bawaan Blogger sudah lama hilang. Padahal, widget yang menampilkan artikel terbaru di sidebar blog ini menjadi elemen penting dan termask widget wajib dipasang di blog.
Fungsi widget recent posts sebagai salah satu navigasi sekaligus internal link untuk meningkatkan pagaviews. Widget ini juga memudahkan pengunjung mengetahui tulisan terbaru yang ada di blog kita.
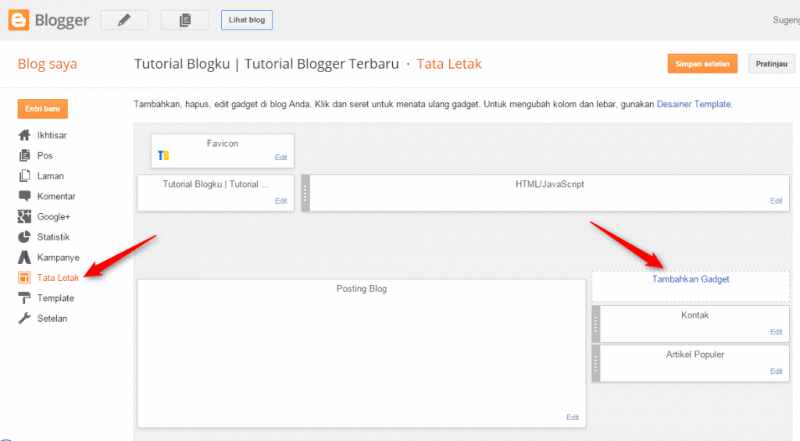
1. Klik Layout (Tata Letak) > klik Add a Gadget (Tambahkan Gadget) di sidebar.
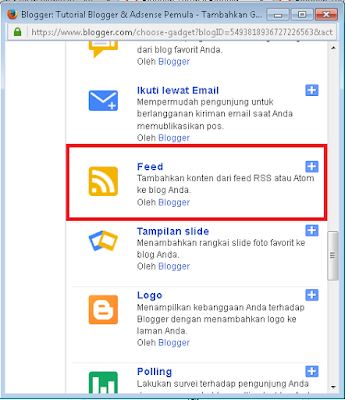
2. Klik, tambahkan, atau klik widget "Feed"
3. Masukan alamat blog Anda ditambah /feeds/posts/default seperti ini:
Ubah judul widget menjadi, misalnya, "Tips Blogging Terbaru".
3. Isi judul widget dengan Recent Post atau Posting Terbaru

5. Save. Simpan!
Jika ingin menampilkan recent post berdasarkan label, maka kode <script> .. </script> paling bawah menggunakan kode yang ini:
Bagaimana kalau mau tanpa gambar thumbnail? Gampang juga! Ubah saja kode:
1. Klik Tema > Edit HTML
3. Copas kode berikut ini di atas kode </head>
4. Save!
Cara Membuat Recent Post di Blogger
Berikut ini beberapa Cara Memasang Widget Recent Posts.1. Recent Post Menggunakan Widget Feed
Blogger tidak mengganti widget recent post yang sudah tidak ada, karena ternyata kita masih bisa menampilkan posting terbaru dengan menggunakan Widget Feed. Ini JavaScript sehingga ringan alias fast loading.
Cara Memasangnya:
1. Klik Layout (Tata Letak) > klik Add a Gadget (Tambahkan Gadget) di sidebar.
3. Masukan alamat blog Anda ditambah /feeds/posts/default seperti ini:
https://contohblognih.blogspot.com/feeds/posts/default
4. Klik Continue. Akan muncul Nama Blog dan Daftar Posting Terbaru, seperti ini:
5. Ubah Nama Blog di kolom paling atas menjadi Recent Post atau Posting Terbaru.
6. Klik Save!
Widget Recent Post sudah terpasang/muncul di sidebar blog.
Jika ingin menampilkan daftar postingan terbaru berdasarkan label/kategor, maka di langkah nomor 3, masukan URL yang dimasukkan berupa alama blog ditambah kode /feeds/posts/default/-/Label seperti ini:
https://contohblognih.blogspot.com/feeds/posts/default/-/Blogging
Jika nama Label terdiri dari dua kata, misalnya Tips Blogging, maka penulisannya adalah Tips%20Blogging. Dipisahkan dengan %20.
Demikian menampilkan recent post di sidebar blog menggunakan widget Feed.
2. Recent Post Menggunakan Kode JavaScript
Kita juga bisa membuat Recent Post di Blogger dengan menggunakan kode Javascript. Berikut ini kode dan cara memasangnya di sidebar blog.
1. Klik Layout > Add a Gadget).
2. Pilih HTML/Javascript.
2. Pilih HTML/Javascript.
3. Isi judul widget dengan Recent Post atau Posting Terbaru
4. Copas kode berikut ini di kolom di bawahnya:

<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="/feeds/posts/default?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
5. Save. Simpan!
Jika ingin menampilkan recent post berdasarkan label, maka kode <script> .. </script> paling bawah menggunakan kode yang ini:
<script src="/feeds/posts/default/-/Label?max-results=6&alt=json-in-script&callback=recentpostslist"></script>
Ganti Label dengan nama label posting Anda.
3. Recent Post plus Gambar Thumbnail
Berikut ini Cara Membuat Recent Post plus gambar thumbnail di sidebar blog.
1. Klik Layout > Add a Gadget > pilih HTML/JavaScript.
2. Isi judul widget dengan Recent Post
1. Klik Layout > Add a Gadget > pilih HTML/JavaScript.
2. Isi judul widget dengan Recent Post
3. Copas kode berikut ini di kolom kedua:
4. Save!
<style type="text/css">
img.label_thumb{position:absolute;top:6px;left:0;float:left;height:50px;width:58px;}ul.label_with_thumbs{float:left;width:100%;margin: 0 0 0;padding:0;}ul.label_with_thumbs li{padding:6px 0px 6px 66px;position:relative;min-height:53px;margin:0 0 0 0;border-bottom:1px solid #eee;}ul.label_with_thumbs li:last-child{border-bottom:none !important;}.label_with_thumbs li{list-style:none;font-size:11px;color:#999;}.label_with_thumbs .title-label a{float:left;display:inline-block;font-weight:bold;font-size:13px;margin:0 0 3px;padding:0;color:#555;width:100%;}.label_with_thumbs a:hover{color:#0099cc;}.label_with_thumbs strong{padding-left:0px;}a.comment-label{font-size:11px;color:#999;}a.more-label{font-size:11px;color:#999;}
</style>
<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 0;
</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
4. Save!
Jika akan menampilkan recent posts berdasarkan label, maka kode terakhirnya yang ini yang digunakan:
<script type="text/javascript" src="/feeds/posts/default/-/Label?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Contoh atau demo Recent Post Berdasarkan Label plus Gambar seperti gambar berikut ini:

Cara Membuat Recent Post Berdasarkan Label di Blog seperti gambar di atas, ini kodenya:
Keterangan Warna Merah:
1. Angka 5 = Jumlah Posting
3. Label = Label atau Kategori Posting yang mau ditampilkan
Bagaimana jika mau pasang recent post tidak berdasarkan label? Gampang! Tinggal ubah kode:
menjadi:
Gampang 'kan?

Cara Membuat Recent Post Berdasarkan Label di Blog seperti gambar di atas, ini kodenya:
<style>
img.recent_thumb {padding:1px;width:72px;height:72px;border:0; float:left;margin:0 10px 5px 1px;}.recent_posts_with_thumbs {float: right;width: 100%;min-height: 72px;margin: 5px 10px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:72px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;} </style>
<script>
function showrecentpostswiththumbs(json) {document.write('<ul class="recent_posts_with_thumbs">'); for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length;k++){
if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}var thumburl;try {thumburl=entry.media$thumbnail.url;}catch (error)
{
s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){
thumburl=d;} else thumburl='http://lh4.ggpht.com/_IjrRiI_bVb0/TOCYn1fMjII/AAAAAAAAF24/5Fvv-HJqh74/loading-2.gif';
}
var postdate = entry.published.$t;var cdyear = postdate.substring(0,4);var cdmonth = postdate.substring(5,7);var cdday = postdate.substring(8,10);var monthnames = new Array();monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec";document.write('<li class="clearfix">');
if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');
document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write('<i>');
document.write(postcontent);
document.write('</i>');}
else {
document.write('<i>');
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...');
document.write('</i>');}
}
var towrite='';var flag=0;
document.write('<br><strong>');
if(showpostdate==true) {towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{
if (flag==1) {towrite=towrite+' | ';}
if(commenttext=='1 Comments') commenttext='1 Comment';
if(commenttext=='0 Comments') commenttext='No Comments';
commenttext = '<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';
towrite=towrite+commenttext;
flag=1;
;
}
if(displaymore==true)
{
if (flag==1) towrite=towrite+' | ';
towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">Read more»»</a>';
flag=1;
;
}
document.write(towrite);
document.write('</strong></li>');
if(displayseparator==false)
if (i!=(numposts-1))
document.write('<hr color="#d9f1fa" size=0.5>');
}document.write('</ul>');
}
</script>
<script>
var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;
</script><script src="/feeds/posts/default/-/Label?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script><div class="clear"/></div>
Keterangan Warna Merah:
1. Angka 5 = Jumlah Posting
3. Label = Label atau Kategori Posting yang mau ditampilkan
Bagaimana jika mau pasang recent post tidak berdasarkan label? Gampang! Tinggal ubah kode:
<script src="/feeds/posts/default/-/Label?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
menjadi:
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
Gampang 'kan?
Bagaimana kalau mau tanpa gambar thumbnail? Gampang juga! Ubah saja kode:
showpostthumbnails = true
menjadi:
showpostthumbnails = false
Kode Lainnya Recent Post by Label plus Gambar
Jika kode di atas terasa lebih banyak dan tampilan posting terbaru plus gambarnya terlalu ramai, berikut ini kode lain dan cara pemasangannya.
1. Klik Tema > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
/* Recent By Label */
.recent-by-tag img {float:left;width:60px;height:60px;margin-right:10px;margin-bottom:17px} .recent-by-tag li {clear:both;line-height:1.3em !important}
.recent-by-tag li a{list-style:none;color:#555;font-weight:bold;font-size:14px !important}
.recent-by-tag li a:hover,.recent-by-tag li:hover a{color:#f35858 !important}
.recent-by-tag li .showdates{display:inline-block;font-size:10px;font-weight:normal;margin-top:5px;color:#aaa}
3. Copas kode berikut ini di atas kode </head>
<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = false;
</script>
<script type='text/javascript'>
//<![CDATA[
function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVaFFArUT4RFh4aBNTK-mlH4EVRQQ1KvvyqhUX8FX7QWe5efWact-XXiSPMyewyh9Ruo_7aoZ0tU88htKF7hoHmDapHSHlWipr4h_b_piiDtiNec_mNRx3izbL_iQyH9xP6loS0_747aPr/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>");if(t!=numposts-1)document.write("")}document.write("</ul>")}
//]]> </script>
4. Save!
5. Klik Layout (Tata Letak) > Tambahkan Gadget > pilih HTML/Java Script.
6. Isi judulnya lalu pada bagian konten copas kode berikut ini:
<script> var mql = window.matchMedia('screen and (min-width: 1px)');if (mql.matches){document.write("<script src=\"/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag\"><\/script>");} </script>
Kode Recent Post plus Gambar Thumbnail Lagi!
Ini kode lainnya. Cara pasangnya tidak harus masuk edit template. Cukup di Layout. Rekomendasi bagi yang mau recent post dengan gambar thumbnail. Ini contoh penampilannya di sideba blog.
Cara pasangnya:
1. Klik Layout > Add a Gadget > pilih HTML/JavaScript
2. Isi judul widget dengan Posting Terbaru atau Recent Posts
3. Copas kode berikut ini di kolom konten:
<style>img.rct-thumb{float:left;margin-right:14px;margin-top:5px;width: 98px;height: 65px;border-radius: var(--border-radius);object-fit: cover}.recent-by-tag{width:100%;margin:0;padding:0}.recent-by-tag li{font-size:12px;list-style:none;padding-left:0;margin:0;padding:0;overflow:hidden}ul.recent-by-tag li {padding: 10px 0;margin-bottom: 0;border-bottom: 1px dashed #f1f1f1;line-height: normal;}.recent-by-tag a {font-size: 14px;font-weight:700;margin: 0;padding: 0;line-height: normal;color: #222;}.recent-by-tag strong{padding-left:0;font-weight:600}span.showdates{font-size:11px;margin:10px 0 0}</style><script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var showpostdate = false;</script><script type='text/javascript'>//<![CDATA[function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVaFFArUT4RFh4aBNTK-mlH4EVRQQ1KvvyqhUX8FX7QWe5efWact-XXiSPMyewyh9Ruo_7aoZ0tU88htKF7hoHmDapHSHlWipr4h_b_piiDtiNec_mNRx3izbL_iQyH9xP6loS0_747aPr/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_top" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_top" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>");if(t!=numposts-1)document.write("")}document.write("</ul>")}//]]></script><script>document.write("<script src=\"/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag\"><\/script>");</script>
4. Simpan!
Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post di sidebar blog, versi simple, plus gambar, juga recent post berdasarkan Label. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »










Makasih gan
ReplyDelete