Cara Memasang Schema Markup Blogger Terbaru, Mudah, dan Tanpa Error
February 26, 2020
Cara Memasang Schema Markup (Structured Data) Blogger Terbaru, Mudah, dan Tanpa Error untuk SEO. Pasang Baru dan Perbaikan Error.
SEBELUMNYA CB sudah share Cara Memasang Microdata Schema Org di Template Blogger untuk SEO. Caranya rumit.
Berikut ini Cara Memasang Schema Markup Blogger Terbaru yang mudah, dan tanpa error. Schema Markup dipasang di template blog untuk meningkatkan SEO blog, karena Data Terstruktur (Structured Data) tidak ada error.
CB mengambil contoh error structured data dan pemasangan schema markup di template Sederhana (Simple) bawaan Blogger.
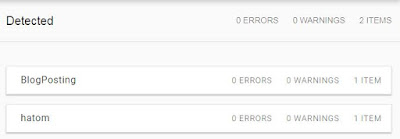
Pada template blog Simple didapati error dan warning saat dites di Structured Data Testing Tools pada bagian skema markup Blogposting, sebagai berikut:
1. Klik Tema > Edit HTML
2. Cari kode berikut ini:
3. Hapus dan ganti dengan kode ini:
Di bawahnya ada kode ini:
4. HAPUS kode tersebut!
5. Save! Simpan Template1
Setelah langkah-langkah di atas dilakukan, maka structured data template halaman depan, dites lagi di Testing Tools Google, akan menjadi sebagai berikut, tanpa error!
Sampai sini sebenarnya sudah gak ada masalah. Namun, jika ingin lebih SEO lagi, maka kita tambahkan Schema Blogposting sekaligus mengganti Skema BlogPosting yang sudah dihapus.
1. Copas kode berikut ini di bawah kode <div class='post'>
Catatan: Ganti URL gambar warna merah dengan url gambar/logo blog Anda.
Jika sudah selesai, cek dan hasilnya. Untuk halaman posting, cek salah satu postingan, copas ke Structured Data Testing Tool. Hasilnya akan seperti ini: no error, no warning!
Selesai!
Khusus untuk Blog Berita atau Situs Berita (News Site), silakan Gunakan Schema NewsArticle.
Selain BlogPosting, skema penting lainnya adalah Breadcrumb. Silakan pasang dengan mengikuti panduan Cara Memasang Breadcrumb List Tanpa Error.
Demikian Cara Memasang Schema Markup Blogger Terbaru, Mudah, dan Tanpa Error. Good Luck and Happy Blogging! (www.contohblog.com).*
SEBELUMNYA CB sudah share Cara Memasang Microdata Schema Org di Template Blogger untuk SEO. Caranya rumit.
Berikut ini Cara Memasang Schema Markup Blogger Terbaru yang mudah, dan tanpa error. Schema Markup dipasang di template blog untuk meningkatkan SEO blog, karena Data Terstruktur (Structured Data) tidak ada error.
CB mengambil contoh error structured data dan pemasangan schema markup di template Sederhana (Simple) bawaan Blogger.
Pada template blog Simple didapati error dan warning saat dites di Structured Data Testing Tools pada bagian skema markup Blogposting, sebagai berikut:
Tutorial SEO blog pada elemen data terstruktur ini akan mengatasi error/warning tersebut, sekaligus memasangan schema markup Blogposting yang mudah dan tanpa error.
Tips ini berlaku untuk template blog bawaan Blogger. Template lain silakan menyesuaikan.
Cara Mengatasi Error & Warning Schema Template Blog
Berikut ini Cara Memasang Schema Markup Blogger Terbaru, Mudah, dan Tanpa Error.1. Klik Tema > Edit HTML
2. Cari kode berikut ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
3. Hapus dan ganti dengan kode ini:
<div class='post'>
Di bawahnya ada kode ini:
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
4. HAPUS kode tersebut!
5. Save! Simpan Template1
Setelah langkah-langkah di atas dilakukan, maka structured data template halaman depan, dites lagi di Testing Tools Google, akan menjadi sebagai berikut, tanpa error!
Sampai sini sebenarnya sudah gak ada masalah. Namun, jika ingin lebih SEO lagi, maka kita tambahkan Schema Blogposting sekaligus mengganti Skema BlogPosting yang sudah dihapus.
Cara Memasang Schema Markup BlogPosting
Saatnya kita pasang schema Blogposting untuk Structured Data yang baik, tanpa error, dan meningkatan SEO blog.1. Copas kode berikut ini di bawah kode <div class='post'>
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<script type='application/ld+json'>{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.canonicalUrl/>"
},
"headline": "<data:view.title.escaped/>",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>",<b:else/>"description": "Silahkan kunjungi postingan <data:view.title.escaped/> untuk membaca artikel selengkapnya dengan klik link di atas.",</b:if>
"datePublished": "<data:post.timestampISO8601/>",
"dateModified": "<data:post.lastUpdatedISO8601/>",
"image": {
"@type": "ImageObject",<b:if cond='data:post.firstImageUrl'>"url": "<b:eval expr='resizeImage(data:post.firstImageUrl,1280,"1280:720")'/>",<b:else/>"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWeJOeKLyBjgw6uG_DcAZz-AF1vWnD3ldjXnY6Hh96ghuSwJVtU8gVQ_ELCEsqq-pxnk_3PtdS_PHf3_tEsooQP9uuiWz1NlE3VlJWF1Oz3IgQYY7CStrxndmZAJJo_uF7ZQPTWC5_yWU/s1280/no-thumbnail.jpg",</b:if>
"height": 720,
"width": 1280
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8L5m3MFL5e1fiJC0Y5nyb-EyTmUzIxlfZJFp30-gtEoODWU_B1fLLrC1TQgkT6L-y0WfcX5r4Qyf1LWxsTAUON9STHVxfQbxk1SWYBwSFNXKUM1jn6yrJyhcZ6aeUdWNiKHlJnME_vf1y/s1600/batic+on+wp.png",
"width": 600,
"height": 60
}
},
"author": {
"@type": "Person",
"name": "<data:post.author/>"
}
}</script>
</b:if>
Catatan: Ganti URL gambar warna merah dengan url gambar/logo blog Anda.
Jika sudah selesai, cek dan hasilnya. Untuk halaman posting, cek salah satu postingan, copas ke Structured Data Testing Tool. Hasilnya akan seperti ini: no error, no warning!
Selesai!
Schema Markup NewsArticle untuk Blog Berita
Untuk blog atau website berita, gunkan kode schema markup ArticleNews sebagai berikut:<script type='application/ld+json'>{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.canonicalUrl/>"
},
"headline": "<data:view.title.escaped/>",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>",<b:else/>"description": "Silahkan kunjungi postingan <data:view.title.escaped/> untuk membaca artikel selengkapnya dengan klik link di atas.",</b:if>
"datePublished": "<data:post.timestampISO8601/>",
"dateModified": "<data:post.lastUpdatedISO8601/>",
"image": {
"@type": "ImageObject",<b:if cond='data:post.firstImageUrl'>"url": "<b:eval expr='resizeImage(data:post.firstImageUrl,1280,"1280:720")'/>",<b:else/>"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWeJOeKLyBjgw6uG_DcAZz-AF1vWnD3ldjXnY6Hh96ghuSwJVtU8gVQ_ELCEsqq-pxnk_3PtdS_PHf3_tEsooQP9uuiWz1NlE3VlJWF1Oz3IgQYY7CStrxndmZAJJo_uF7ZQPTWC5_yWU/s1280/no-thumbnail.jpg",</b:if>
"height": 720,
"width": 1280
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG1e53fKQa1kHz8h8CjJArOwDsuLq6v9JLtFGuyDxmtC0flc39n2D7GM02FmrXXLZ5iPwvaCsXOjUyorwwCo13Sp_tzyJK16Yvr9ikE3IYpb2lPaWoHhBy45N2u6KueZgxFwiX5ciSXzqA/",
"width": 600,
"height": 60
}
},
"author": {
"@type": "Person",
"name": "<data:post.author/>"
}
}</script>
-->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.title/>"
},
"headline": "<data:post.title/>",
"image": {
"@type": "ImageObject",
"url": "<data:post.firstImageUrl/>",
"height": 800,
"width": 800
},
"datePublished": "<data:post.timestampISO8601/>",
"dateModified": "<data:post.timestampISO8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author/>"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZqS51Q0sV07n7oMuza6yZjxqDptyymZLXdOLyCwtlwABrRFT5MKmzqbsQZKZTWn9WDBky1Xw21zaaiGyadkD0622kjlYpFrZvCY8zrh5x5W0A34UhD_gENgV41vK7pzgl9LE3W8Yn4t2O/s320/wallpaper+bola+gp+sport.png",
"width": 600,
"height": 60
}
},
"description": "<data:post.snippet/>"
}
</script>
Schema Markup Terpenting: BlogPosting dan Breadcrumbs
BlogPosting adala schema markup terpenting dalam blog atau website. Skema ini berlaku untuk semua jenis atau niche blog.Khusus untuk Blog Berita atau Situs Berita (News Site), silakan Gunakan Schema NewsArticle.
Selain BlogPosting, skema penting lainnya adalah Breadcrumb. Silakan pasang dengan mengikuti panduan Cara Memasang Breadcrumb List Tanpa Error.
Demikian Cara Memasang Schema Markup Blogger Terbaru, Mudah, dan Tanpa Error. Good Luck and Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





Bnyk sekali om gantinya, pusing
ReplyDelete