Cara Memasang Kotak Pencarian (Search Box) di Sidebar Blog
January 19, 2020
Kotak Pencarian (Search Box) adalah widget wajib ada di blog. Fungsinya memudahkan pengunjung mencari tulisan atau artikel yang mereka butuhkan.
Admin blog sendiri sering menggunakan kotak pencarian ini untuk mencari postingan yang akan diedit atau ditautkan dalam tulisan baru (internal link).
Banyak sekali model, desain, atau gaya kotak pencarian yang bisa dipasang di sidebar blog, mulai dari kotak cari bawaan Blogger hingga yang sudah dimodifikasi -sederhana (simple), hover, dan banyak pilihan lainnya.
Dengan adanya kotak pencaria, blog atau website akan lebih ramah pengguna (user friendly). Apalagi kegiatan utama user internet secara umum adalah mencari (searching).
Blogger menyediakan kotak pencarian yang tinggal dipasang di sidebar blog. Berikut ini cara memasangnya:
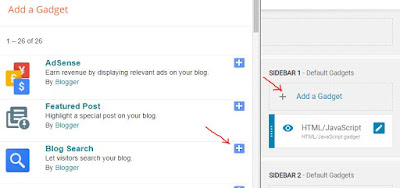
- Klik Layout > Add a Gadget
- Pilih/klik Blog Search
- Save Arrangement!
- Selesai!
Kotak pencarian sudah muncul di sideba blog.
2. Kotak Pencarian Modifikasi (Stylish)
Kita juga bisa gunakan kotak pencarian yang sudah dimodifikasi. Berikut ini cara memasangnya di sideba blog.
- Klik Layout > Add a Gagdget
- Pilih/kklik HTML/Javascript
- Copas atau salin-tempel salah satu kode berikut ini di kotak yang tersedia. Silakan pilih search box yang sesuai dengan desain blog atau selera Anda.






Admin blog sendiri sering menggunakan kotak pencarian ini untuk mencari postingan yang akan diedit atau ditautkan dalam tulisan baru (internal link).
Banyak sekali model, desain, atau gaya kotak pencarian yang bisa dipasang di sidebar blog, mulai dari kotak cari bawaan Blogger hingga yang sudah dimodifikasi -sederhana (simple), hover, dan banyak pilihan lainnya.
Dengan adanya kotak pencaria, blog atau website akan lebih ramah pengguna (user friendly). Apalagi kegiatan utama user internet secara umum adalah mencari (searching).
Cara Memasang Kotak Pencarian (Search Box) di Sidebar Blog
1. Kotak Pencarian Bawaan BloggerBlogger menyediakan kotak pencarian yang tinggal dipasang di sidebar blog. Berikut ini cara memasangnya:
- Klik Layout > Add a Gadget
- Pilih/klik Blog Search
- Save Arrangement!
- Selesai!
Kotak pencarian sudah muncul di sideba blog.
2. Kotak Pencarian Modifikasi (Stylish)
Kita juga bisa gunakan kotak pencarian yang sudah dimodifikasi. Berikut ini cara memasangnya di sideba blog.
- Klik Layout > Add a Gagdget
- Pilih/kklik HTML/Javascript
- Copas atau salin-tempel salah satu kode berikut ini di kotak yang tersedia. Silakan pilih search box yang sesuai dengan desain blog atau selera Anda.
Kotak Pencarian Simple
Kode:<style>
form.example {margin:0}
form.example input[type=text] {padding: 10px;font-size: 15px;border: 1px solid #f0f0f0;border-right: none;float: left;width: 85%;background: #f1f1f1;}
form.example button {float: left;width: 15%;padding:7px 10px;background: #f1f1f1;color: black;font-size: 20px;border: 1px solid #f0f0f0;border-left: none;cursor: pointer;}
form.example button:hover { background: #c00;color:#fff;}
form.example::after {content: "";clear: both; display: table;}
</style>
<form class="example" action="/search" method="get">
<input id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search...'/>
<button type="submit"><i class="fa fa-search"></i></button>
</form>
Kotak Pencarian Hitam

Kode:
<style> #searchbox { width: 280px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS5s5DOuH3OYqFx5kZvWHjute8-tJvtURqh4WTZBG0T0X0C_wDGu_0BINTlT3SgSQfVIY6TKJ9ArZ4E3JF9jfoJVcRQLU44n0pXKJXihw1adLRHhpSgXvl9iGdyoIckk8bY9Mx1-BEvHAy/s1600/search-box.png) no-repeat; } #searchbox input { outline: none; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input[type="text"] { background: transparent; border: 0px; font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif; font-size: 14px; color: #f2f2f2 !important; padding: 10px 35px 10px 20px; width: 220px; } #searchbox input[type="text"]:focus { color: #fff; } #button-submit{ background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhIWaSWI1yDDqP7rpbhchmUvnK6Fl28_udxx2f1NmTTO3xfp1PyBd9Nk_4Fws9ebOPlGfKuwRUipK0laki4MwSpAQbgE9akhN3wWzFdLwtGtpI5pklMHnTnZ0wbTKsY0iH3cYegeGSxCfk/s1600/search-icon.png) no-repeat; margin-left: -40px; border-width: 0px; width: 40px; height: 50px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1-8yl69jxj0LalVtwNhsqpoOEWXeXu1R_6LTCT1VM7NR0vKTtthTvY_3pmt0LqsMS_Bwq6nwfHOtJ941KsTTAPehPrb5fDh_inPu8ehD2nuZL_7FL0YGzNuyzawdT_8hixaXJ8f7eodq5/s1600/search-icon-hover.png); } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="Enter keywords here..." /> <input id="button-submit" type="submit" value=" "/> </form>
Kotak Pencarian Grey dan Hitam

Kode:
<style> #searchbox { width: 240px; } #searchbox input { outline: none; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input[type="text"] { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOUyw_tnv_ioSEJGrnE2PS0mmP9quBLq-UuTQizzgx5S1m_HlNmelF_esBOHDjB7eOnvUPYgeN3FvQV_adGAXbM0T2wH0BiQ6LaQQrj0JAme4xxLwxudMeTWdusOOJVjZ8bfqKMAZHCfPb/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2; border: 2px solid #f2f2f2; font: bold 12px Arial,Helvetica,Sans-serif; color: #6A6F75; width: 160px; padding: 14px 17px 12px 30px; -webkit-border-radius: 5px 0px 0px 5px; -moz-border-radius: 5px 0px 0px 5px; border-radius: 5px 0px 0px 5px; text-shadow: 0 2px 3px #fff; -webkit-transition: all 0.7s ease 0s; -moz-transition: all 0.7s ease 0s; -o-transition: all 0.7s ease 0s; transition: all 0.7s ease 0s; } #searchbox input[type="text"]:focus { background: #f7f7f7; border: 2px solid #f7f7f7; width: 200px; padding-left: 10px; } #button-submit{ background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaG5UgUOLl7aB0iLFtDRDqrh20VHjA3XL48KP8XXrA4bhM0zYg6YOYwYv4-91MurrH75ZpFq3zjgE0v8j9sHlf05fER5R3hRRddopk3vIj5VKGWEHPbKCGS1DxNqzQJht24y24Q3pON5Tz/s1600/slider-arrow-right.png) no-repeat; margin-left: -40px; border-width: 0px; width: 43px; height: 45px; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="Enter keywords here..." /> <input id="button-submit" type="submit" value=" "/> </form>
Kotak Pencarian Unik

Kode
<style> #searchbox { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZXOnaef2q4vqx1cLSWonMhCu5BmfFSnJ3T1inuFkMtxHP8YTcINAFC_umQ2or7umyWah-T7RDzhettdIVWlwqHrq5TkfRsoEj4US-KLUnIpipMq7HY6LlqI1onanPgw4WD2JIqoRVNr8s/s1600/search-box1.png) no-repeat; width: 250px; height: 65px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; padding: 5px 0px 5px 20px; margin: 10px 15px 0px 0px; border-width: 0px; font-family: "Brush Script MT", cursive; font-size: 12px; color: #595959; width: 65%; font-weight: bold; display: inline-table; vertical-align: top; } #button-submit { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMSysnnIBenUDs7RCyxuprZ_8NsHaa0LWvY-w6VZ4VwGxO0MZBoILN7jlzENdy5xWUC1219QK3GtpH4358ADRrRTSMbWZKVgbuxa_R7Z-nMEeoqymGXSo8uhQ2bKYaT1Oi_qezsSyJTn2o/s1600/magnifier.png) no-repeat; border-width: 0px; cursor: pointer; margin-top: 10px; width: 19px; height: 25px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdgRiwfyQeN0s7MDJkU30MEQYfuz9vA2cx7RTmCVsnIMTFlxq8_CLiWdKDb9GK8oKab9AZRpVJDiBQn2jna3FWs0lk1Q7tVct8A171jUaBWRTCCG5CD83mY82e-TVkAQFUbsBDTKG1lDH5/s1600/magnifier-hover.png) no-repeat; } #button-submit:active { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdgRiwfyQeN0s7MDJkU30MEQYfuz9vA2cx7RTmCVsnIMTFlxq8_CLiWdKDb9GK8oKab9AZRpVJDiBQn2jna3FWs0lk1Q7tVct8A171jUaBWRTCCG5CD83mY82e-TVkAQFUbsBDTKG1lDH5/s1600/magnifier-hover.png) no-repeat; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input class="textarea" name="q" type="text" size="15" placeholder="Search here..." /> <input id="button-submit" type="submit" value="" /> </form>
Kotak Pencarian Type Here

Kode
<style> #searchbox { background: #d8d8d8; border: 4px solid #e8e8e8; padding: 20px 10px; width: 250px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOUyw_tnv_ioSEJGrnE2PS0mmP9quBLq-UuTQizzgx5S1m_HlNmelF_esBOHDjB7eOnvUPYgeN3FvQV_adGAXbM0T2wH0BiQ6LaQQrj0JAme4xxLwxudMeTWdusOOJVjZ8bfqKMAZHCfPb/s1600/search-dark.png) no-repeat 10px 6px #fff; border-width: 1px; border-style: solid; border-color: #fff; font: bold 12px Arial,Helvetica,Sans-serif; color: #bebebe; width: 55%; padding: 8px 15px 8px 30px; } #button-submit { background: #6A6F75; border-width: 0px; padding: 9px 0px; width: 23%; cursor: pointer; font: bold 12px Arial, Helvetica; color: #fff; text-shadow: 0 1px 0 #555; } #button-submit:hover { background: #4f5356; } #button-submit:active { background: #5b5d60; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search"> <input name="q" type="text" size="15" placeholder="Type here..." /> <input id="button-submit" type="submit" value="Search" /> </form>
Kotak Pencarian Radius Box

Kode
<style> #searchbox { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRyIZ3kvxdJmg1zAAG9YXIlwvVIsjvMc0iKleDPmpetsumQO_KtF9yQtRwwWcn8Qko-8K7zNutyfjBPM-TjIOp1ZMs_G4Yvs_TVw3A1QEfTsS09m95qVTrSbCrTNDQyul9CD3ij9mp1Sm8/s1600/searchbar.png) no-repeat; width: 208px; height: 29px; } input:focus::-webkit-input-placeholder { color: transparent; } input:focus:-moz-placeholder { color: transparent; } input:focus::-moz-placeholder { color: transparent; } #searchbox input { outline: none; } #searchbox input[type="text"] { background: transparent; margin: 3px 0px 0px 20px; padding: 5px 0px 5px 0px; border-width: 0px; font-family: "Arial Narrow", Arial, sans-serif; font-size: 12px; color: #828282; width: 70%; display: inline-table; vertical-align: top; } #button-submit { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgi908272kjQ9z4EhIl7gOH7TP6GphBRCp9h_HnDxcyy3o5_bpguBDxSCHiQkHuKHHS3TZYVNKXBWVVI_KyXdnc6W11ami1DHyDMMv14-zQz4EVy-qi6CsO-cmNZmpqKE20KokjSHL0jaK1/s1600/magnifier.png) no-repeat; border-width: 0px; cursor: pointer; margin-left: 10px; margin-top: 4px; width: 21px; height: 22px; } #button-submit:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtGDJvgamtJNIVx9CGuoH0d9OOL3_a1DYBN3MLFwcis9h5L6Bke3i99WRqnmBt-0NPn6luAUxi9ZyLA6JnmvNEHI92i067pkLnBYcyM2xIKXnKkIVMKWrZxgf9NzO4702wqztk2KeNArQ0/s1600/magnifier-hover.png) no-repeat; } #button-submit:active { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtGDJvgamtJNIVx9CGuoH0d9OOL3_a1DYBN3MLFwcis9h5L6Bke3i99WRqnmBt-0NPn6luAUxi9ZyLA6JnmvNEHI92i067pkLnBYcyM2xIKXnKkIVMKWrZxgf9NzO4702wqztk2KeNArQ0/s1600/magnifier-hover.png) no-repeat; outline: none; } #button-submit::-moz-focus-inner { border: 0; } </style> <form id="searchbox" method="get" action="/search" autocomplete="off"> <input name="q" type="text" size="15" placeholder="search..." /> <input id="button-submit" type="submit" value="" /> </form>
Kotak Pencarian Background Warna

Kode
<style> #search-box { position: relative; width: 100%; margin: 0; } #search-form { height: 40px; border: 1px solid #999; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #fff; overflow: hidden; } #search-text { font-size: 14px; color: #ddd; border-width: 0; background: transparent; } #search-box input[type="text"] { width: 90%; padding: 11px 0 12px 1em; color: #333; outline: none; } #search-button { position: absolute; top: 0; right: 0; height: 42px; width: 80px; font-size: 14px; color: #fff; text-align: center; line-height: 42px; border-width: 0; background-color: #4d90fe; -webkit-border-radius: 0px 5px 5px 0px; -moz-border-radius: 0px 5px 5px 0px; border-radius: 0px 5px 5px 0px; cursor: pointer; } </style> <div id='search-box'> <form action='/search' id='search-form' method='get' target='_top'> <input id='search-text' name='q' placeholder='Search here...' type='text'/> <button id='search-button' type='submit'><span>Search</span></button> </form> </div>
Ganti kode yang berwarna merah dengan kode warna yang ada dalamm gambar juka akan mengubah background tombol pencariannya.
Kotak Pencarian Hover
Kode:
<style type="text/css">
#hbz-searchbox{background-color:#F5F5F5;border:1px solid #EDEDED;padding:5px;border-radius:10px;margin:10px auto;min-width:238px;max-width:288px}
#hbz-input{background-color:#FEFEFE;border:medium none;font:12px/12px HelveticaNeue,Helvetica,Arial,sans-serif;margin-right:2%;padding:4%;box-shadow:2px 1px 4px #999 inset;border-radius:9px;width:60.33%}
#hbz-input:focus{outline:medium none;box-shadow:1px 1px 4px #0D76BE inset}
#hbz-submit{background:transparent linear-gradient(to bottom,#34ADEC 0%,#2691DC 100%) repeat;border-radius:9px;border:medium none;color:#FFF;cursor:pointer;font:13px/13px HelveticaNeue,Helvetica,Arial,sans-serif;padding:4%;width:28%}
#hbz-submit:hover{background:transparent linear-gradient(to bottom,#2691DC 0%,#34ADEC 100%) repeat}
<form id="hbz-searchbox" action="/search" method="get">
<input type="text" id="hbz-input" name="q" placeholder="Type Here..." />
<input type="hidden" name="max-results" value="8" />
<input id="hbz-submit" type="submit" value="Search" />
</form>
Clean Search Box
Kode
<style>
#nbc-searchsimplebox1
{
padding:10px;
}
#nbc-searchsimplesubmit1
{
border:1px solid orange;
background: orange;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#nbc-searchsimpleinput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #dcdcdc;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<div id='nbc-searchsimple1'>
<form action='/search/max-results=8' method='get' id="nbc-searchsimplebox1">
<input name='q' id='nbc-searchsimpleinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='nbc-searchsimplesubmit1' type='submit' value='Search'/>
</form>
</div>
White color Search box
Kode:
<style>
#MBBOldSearch {display: block;clear: both;margin: 10px 0;}
#MBBOldSearch #MBBSinput {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcPm5wQeDfSQdeCrzESNCLGKppqC1on1OslY9t8Z6TEQNRns9nHvAP1EjAGTcKfq9KDmrSVkvDutSb4DeWuSKYkVnm2Reae39l1ErVHVPGNc241DfAvbbUC1bdQKlLjVDSGd2O_TgjRGQ/s1600/noxdo_blogspot_com_Search-icon.png) no-repeat scroll 8px center transparent !important;padding: 7px 15px 7px 35px !important;color: #444;font-weight: bold;text-decoration: none;border: 1px solid #D3D3D3 !important;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
-moz-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;width: 52%;}
#MBBOldSearch #MBBSsubmit {color: #444;font-weight: bold;text-decoration: none;padding: 6px 15px;border: 1px solid #D3D3D3;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
</style>
<div id="MBBOldSearch">
<form action="/search/max-results=8">
<input name="q" id="MBBSinput" type="text" />
<input value="Search" id="MBBSsubmit" type="submit" />
</form>
</div>
Demikian Cara Memasang Kotak Pencarian (Search Box) di Sidebar Blog. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »








No comments on Cara Memasang Kotak Pencarian (Search Box) di Sidebar Blog
Post a Comment