Kotak Pencarian Simple Responsive untuk Sidebar Blogger
November 26, 2018
Kotak Pencarian Simple Responsive untuk Sidebar Blogger bisa didapatkan di laman W3School. CB share yang aslinya dan yang dimodifikasi. Style 1 juga dimodifikasi di bagian form dan inputnya biar berfungsi di Blogger.
Kode Simple Search Box Responsive Mobile-Friendly for Blogger ini, Anda tinggal pasang aja di sidebar blog Anda, dengan cara:
1. Tambahkan gadget > pilih HTML/JavaScript
2. Copas salah satu kode berikut ini.
Kodenya:
Kodenya:
Demikian Kotak Pencarian Simple Responsive untuk Sidebar Blogger dan cara memasangnya.
Cara memasangnya sama dengan yang di atas, yaitu Login 》Blogger Dashboard 》Layout 》Add a Gadget 》HTML/Javascript.
Clean Blue Search Box
Cute Search Box
Rounded Corner Stylish Search Bar
Block Stylish Search Widget
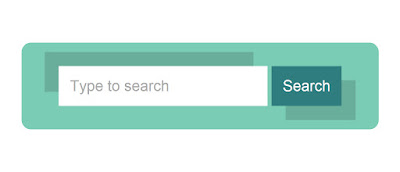
Technology Blog Search Gadget
Hover Box Search

Red Hover Box Search

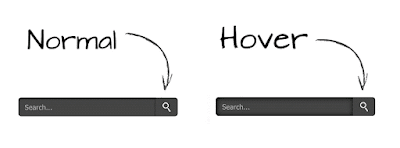
Black Hover Box Search

Color Hover Box Search

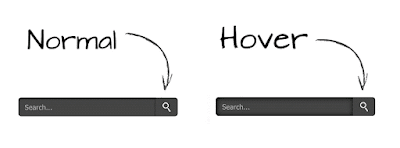
Black Hover Box Search

Kode Simple Search Box Responsive Mobile-Friendly for Blogger ini, Anda tinggal pasang aja di sidebar blog Anda, dengan cara:
1. Tambahkan gadget > pilih HTML/JavaScript
2. Copas salah satu kode berikut ini.
Style 1 Original
Kodenya:
<style>
form.example {margin:0}
form.example input[type=text] {padding: 10px;font-size: 17px;border: 1px solid grey;float: left;width: 80%;background: #f1f1f1;}
form.example button {float: left;width: 20%;padding: 10px;background: #2196F3;color: white;font-size: 17px;border: 1px solid grey;border-left: none;cursor: pointer;}
form.example button:hover {background: #0b7dda;}
form.example::after {content: "";clear: both;display: table;}
</style>
<form class="example" action="/search" method="get">
<input id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search...'/>
<button type="submit"><i class="fa fa-search"></i></button>
</form>
Style 2 Modifikasi
<style>
form.example {margin:0}
form.example input[type=text] {padding: 10px;font-size: 15px;border: 1px solid #f0f0f0;border-right: none;float: left;width: 85%;background: #f1f1f1;}
form.example button {float: left;width: 15%;padding:7px 10px;background: #f1f1f1;color: black;font-size: 20px;border: 1px solid #f0f0f0;border-left: none;cursor: pointer;}
form.example button:hover { background: #c00;color:#fff;}
form.example::after {content: "";clear: both; display: table;}
</style>
<form class="example" action="/search" method="get">
<input id='q' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search...'/>
<button type="submit"><i class="fa fa-search"></i></button>
</form>
Demikian Kotak Pencarian Simple Responsive untuk Sidebar Blogger dan cara memasangnya.
10+ Jenis Kotak Pencarian Simple Responsive Lainnya
Jika ingin kotak pencarian (search box) lainnya, variasi desain kotak pencarian berikut ini bisa Anda pilih. Kodenya dibagikan Codehim dan Howbloggerz.Cara memasangnya sama dengan yang di atas, yaitu Login 》Blogger Dashboard 》Layout 》Add a Gadget 》HTML/Javascript.
Clean Red Search Box
<style>
/*Simple Clean Search Box by CodeHim*/
/* Remove the following import url line if you have already installed Adobe Font Awesome Icons*/ @import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"); /*Removable*/ .codehim-search { padding: 10px; box-sizing: border-box; } .codehim-search input[type=text] { width: 60%; padding: 14px; display: inline; background: #fff; border: 1px solid #e41b17; outline: 0; color: #444; caret-color: #e41b17; font-size: 12pt; } .codehim-search input[type=submit]:hover { opacity: .8; } .codehim-search input[type=text]:focus { background: #f5f5f5; } .codehim-search-button { padding: 15px; display: inline; border: none; outline: 0; background: #e41b17; color: #fff; margin-left: -5px; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 12pt; } .codehim-search-button:before { content: "\f002"; font-family: FontAwesome; font-weight: normal; } </style> <div class='codehim-search'> <form action="/search/max-results=8"> <input type='text' autocomplete="off" name="q" placeholder="Type to search"/> <button type="submit" value="Search" class="codehim-search-button"> </button> </form> </div>
Clean Blue Search Box
<style>
/*Clean Blue Search Box by codehim.com*/
.codehim-search-bar { padding: 10px; box-sizing: border-box; } .codehim-search-bar input[type=text] { width: 60%; padding: 14px; display: inline; background: #fff; border: 1px solid #357EC7; outline: 0; color: #444; caret-color: #357EC7; font-size: 12pt; } .codehim-search-bar input[type=submit]:hover { opacity: .8; } .codehim-search-bar input[type=text]:focus { background: #f5f5f5; } .codehim-search-bar input[type=submit] { padding: 15px; display: inline; border: none; outline: 0; background: #357EC7; color: #fff; margin-left: -5px; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 12pt; border-radius: 0 10px 10px 0; } .codehim-search-button:before { content: "\f002"; font-family: FontAwesome; font-weight: normal; } </style> <div class='codehim-search-bar'> <form action="/search/max-results=8" target="_top"> <input type='text' id="TypeNow" autocomplete="off" oninput="undisableBtn()" name="q" placeholder="Search here..."/> <input type="submit" value="Search" /> </form> </div>
Cute Search Box
<style> /* Cute Search Box by CodeHim.Com*/ .codehim-cute-bar { padding: 10px; box-sizing: border-box; } .codehim-cute-bar input[type=text] { color: #F6358A; caret-color: #000; font-size: 10pt; width: 60%; padding: 14px; display: inline; background: #fff; border: 1px solid #ccc; outline: 0; } .codehim-cute-bar input[type=submit]:hover { box-shadow: 1px 2px 6px #444; color: #F6358A; background: #fff; } .codehim-cute-bar input[type=text]:focus { background: #f5f5f5; } .codehim-cute-bar input[type=submit] { padding: 15px; display: inline; border: none; outline: 0; background: #F6358A; color: #fff; margin-left: -5px; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 10pt; font-weight: 700; } </style> <div class='codehim-cute-bar'> <form action="/search/max-results=8" target="_top"> <input type='text' id="TypeNow" autocomplete="off" oninput="undisableBtn()" name="q" placeholder="Find topic now..."/> <input type="submit" value="Search" /> </form> </div>
Rounded Corner Stylish Search Bar
<style> /* Rounded Responsive Search Box by CodeHim.com*/ /* Remove this line if you have already installed Adobe Font Awesome Icons*/ @import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"); /*Removable*/ .search-area { background: #f2f2f2; padding: 10px; border: 1px solid #f3f3f3; margin: 10px; text-align: center; border-radius: 10px; } .codehim-ss-bar { padding: 10px; box-sizing: border-box; } .codehim-ss-bar input[type=text] { color: #444; caret-color: #000; font-size: 10pt; width: 80%; padding: 13px; display: inline; background: #fff; border: 1px solid #e6e6e6; outline: 0; border-radius: 30px 0 0 30px; } .codehim-circle-search-button:hover { box-shadow: 1px 2px 6px #444; color: #3EA055; background: #fff; } .codehim-ss-bar input[type=text]:focus { background: #fff; box-shadow: 1px 2px 8px #3EA055; } .codehim-circle-search-button { display: inline-block; margin-left: -33px; border: none; outline: 0; background: #3EA055; color: #fff; width: 50px; height: 50px; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 14pt; border-radius: 50%; } .codehim-circle-search-button:before { content: "\f002"; font-family: FontAwesome; font-weight: normal; } </style> <div class='search-area'> <div class='codehim-ss-bar'> <form action="/search/max-results=8" target="_top"> <input type='text' id="TypeNow" autocomplete="off" oninput="undisableBtn()" name="q" placeholder="Find topic now..."/> <button type="submit" class="codehim-circle-search-button"> </button> </form> </div> </div>
Block Stylish Search Widget
<style> /* Search Block by CodeHim.com*/ /* Remove this line if you have already installed Adobe Font Awesome Icons*/ @import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"); /*Removable*/ .block-search-outter { padding: 15px; margin: 20px; background: #f2f2f2; text-align: center; } .codehim-block-search { padding: 10px; box-sizing: border-box; } .codehim-block-search input { padding: 12px; display: block; outline: 0; font-size: 12pt; } .codehim-block-search input[type=text] { background-color: #fff; background-size: 30px; border: 1px solid #ddd; color: #444; caret-color: #e41b17; width: 80%; } .codehim-block-search-btn:hover { background: #666; } .codehim-block-search input[type=text]:focus { background: #f5f5f5; } .codehim-block-search-btn { background: #e600e6; width: 50%; margin-left: 0; color: #fff; padding: 10px; display: block; outline: 0; border: none; font-size: 12pt; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 12pt; } .codehim-block-search-btn:after { content: "\f054"; font-family: FontAwesome; font-weight: normal; margin-left: 10px; } </style> <div class='block-search-outter'> <div class='codehim-block-search'> <form action="/search/max-results=8" target="_top"> <input type='text' autocomplete="off" name="q" placeholder="Type to search"/> <button type="submit" class="codehim-block-search-btn"> Search </button> </form> </div> </div>
Technology Blog Search Gadget
<style> /* Technology Blog Search Box by CodeHim.com */ .tech-outter { padding: 15px; margin: 20px; background: #7BCCB5; text-align: center; border-radius: 10px; } .codehim-tech-search { padding: 10px; box-sizing: border-box; } .codehim-tech-search input { padding: 12px; display: inline; outline: 0; font-size: 12pt; } .codehim-tech-search input[type=text] { background: #fff; border: none; color: #307D7E; box-shadow: -15px -15px rgba(0, 0, 0, .15); caret-color: #307D7E; width: 60%; } .codehim-tech-search input[type=submit]:hover { background: #3EA99F; box-shadow: 0px 0px rgba(0, 0, 0, .15); } .codehim-tech-search input[type=text]:focus { background: #fff; outline: 0; box-shadow: 0px 0px rgba(0, 0, 0, .15); } .codehim-tech-search input[type=submit] { background: #307D7E; color: #fff; box-shadow: 15px 15px rgba(0, 0, 0, .15); display: inline; outline: 0; border: none; font-size: 12pt; cursor: pointer; transition: .3s; -webkit-transition: .3s; -moz-transition: .3s; font-size: 12pt; } </style> <div class='tech-outter'> <div class='codehim-tech-search'> <form action="/search/max-results=8" target="_top"> <input type='text' autocomplete="off" name="q" placeholder="Type to search"/> <input type="submit" value="Search" /> </form> </div> </div>
Hover Box Search

<style type="text/css"> #hbz-searchbox { background-color: #F5F5F5; border: 1px solid #EDEDED; padding: 5px; border-radius: 10px; margin: 10px auto; min-width: 238px; max-width: 288px; } #hbz-input { background-color: #FEFEFE; border: medium none; font: 12px/12px "HelveticaNeue", Helvetica, Arial, sans-serif; margin-right: 2%; padding: 4%; box-shadow: 2px 1px 4px #999999 inset; border-radius: 9px; width: 60.33%; } #hbz-input:focus { outline: medium none; box-shadow: 1px 1px 4px #0D76BE inset; } #hbz-submit { background: transparent linear-gradient(to bottom, #34ADEC 0%, #2691DC 100%) repeat; border-radius: 9px; border: medium none; color: #FFF; cursor: pointer; font: 13px/13px "HelveticaNeue", Helvetica, Arial, sans-serif; padding: 4%; width: 28%; } #hbz-submit:hover { background: transparent linear-gradient(to bottom, #2691DC 0%, #34ADEC 100%) repeat; } </style> <form id="hbz-searchbox" action="/search" method="get"> <input type="text" id="hbz-input" name="q" placeholder="Type Here..." /> <input type="hidden" name="max-results" value="8" /> <input id="hbz-submit" type="submit" value="Search" /> </form>
Red Hover Box Search

<style type="text/css"> #hbz-searchbox { min-width: 250px; margin: 10px auto; border-radius: 3px; overflow: hidden; max-width: 300px; } #hbz-input { width: 59.2%; padding: 10.5px 4%; font: bold 15px "lucida sans", "trebuchet MS", "Tahoma"; border: none; background-color: #EEE; } #hbz-input:focus { outline: none; background-color: #FFF; box-shadow: 0 0 2px #333333 inset; } #hbz-submit { overflow: visible; position: relative; float: right; border: none; padding: 0; cursor: pointer; height: 40px; width: 32.8%; font: bold 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; color: #FFF; text-transform: uppercase; background-color: #D83C3C; } #hbz-submit::before { content: ""; position: absolute; border-width: 8px; border-style: solid solid solid none; border-color: transparent #D83C3C; top: 12px; left: -6px; } #hbz-submit:focus, #hbz-submit:active { background-color: #C42F2F; outline: none; } #hbz-submit:focus::before, #hbz-submit:active::before { border-color: transparent #C42F2F; } #hbz-submit:hover { background-color: #E54040; } #hbz-submit:hover::before { border-color: transparent #E54040; } </style> <form id="hbz-searchbox" action="/search" method="get"> <input type="text" id="hbz-input" name="q" placeholder="Search..." /> <input type="hidden" name="max-results" value="8" /> <button id="hbz-submit" type="submit">Search</button> </form>
Black Hover Box Search

<style type="text/css"> #hbz-searchbox { background: transparent linear-gradient(#2C2C2C, #111); border-width: 1px; border-style: solid; border-color: #000; border-radius: 4px; padding: 10px; z-index: 1; display: block; margin: 10px auto; min-width: 228px; max-width: 278px; } #hbz-input, .hbz-submit { box-shadow: 0 2px #000; font-family: 'Cabin', helvetica, arial, sans-serif !important; margin: 0px; padding: 0px; } #hbz-input { background: linear-gradient(#333, #222); border: 1px solid #444; color: #888; display: block; float: left; font-size: 13px; height: 30px; padding-left: 4%; padding-right: 4%; width: 60.2%; border-radius: 3px 0px 0px 3px; } #hbz-input:focus { animation: glow 800ms ease-out infinite alternate; border-color: #393; color: #efe; outline: none; } .hbz-submit { background: linear-gradient(#333, #222); box-sizing: content-box; border: 1px solid #444; border-left-color: #000; color: #fff; display: block; font-size: 12px; height: 30px; line-height: 30px; position: relative; width: 30%; cursor: pointer; border-radius: 0px 3px 3px 0px; } .hbz-submit:hover, .hbz-submit:focus { background: linear-gradient(#393939, #292929); } .hbz-submit:hover, .hbz-submit:focus { color: #5f5; outline: none; } .hbz-submit:active { top: 1px; } @keyframes glow { 0% { border-color: #393; box-shadow: 0 2px #000, 0px 0px 5px #3DAD3D, inset 0px 0px 5px #1F391F; } 100% { border-color: #6f6; box-shadow: 0 2px #000, 0px 0px 8px #6bab6b, inset 0px 0px 10px #1F391F; </style> <form id="hbz-searchbox" action="/search" method="get"> <input type="text" id="hbz-input" name="q" placeholder="Search..." /> <input type="hidden" name="max-results" value="8" /> <button class="hbz-submit" type="submit">Search</button> </form>
Color Hover Box Search

<style type="text/css"> #hbz-searchbox { height: 40px; position: relative; min-width: 250px; max-width: 300px; margin: 10px auto; } .hbz-buttonwrap { border: none; width: 14%; height: 35px; display: block; position: absolute; top: 0; right: 0; background: #009bff; cursor: pointer; border-bottom: 5px solid #0276c1; } .hbz-buttonwrap:hover { border-bottom: 5px solid #bc490a; background: #d75813; } .hbz-submit { width: 35px; height: 35px; background: transparent; cursor: pointer; position: absolute; right: 50%; top: 50%; margin-top: -17.5px; margin-right: -17.5px; border: none; } .hbz-submit:after { content: ''; position: absolute; width: 8px; height: 8px; border: 2px solid white; border-radius: 50%; left: 10px; top: 9px; box-sizing: content-box; } .hbz-submit:before { content: ''; position: absolute; height: 8px; width: 2px; background: white; transform: rotate(-35deg); top: 19px; left: 21px; } #hbz-input { height: 32px; width: 82%; position: absolute; padding-left: 4%; border: none; outline: none; right: 14%; border-bottom: 5px solid #bbb; border-left: 1px solid #eaeaea; background-color: #fbfbfb; border-top: 1px solid #eaeaea; box-shadow: 1px 1px 2px #e9e4e4 inset; } #hbz-input:focus, #hbz-input:active { background-color: #fff; } </style> <form action="/search" id="hbz-searchbox" method="get"> <span class="hbz-buttonwrap"><button class="hbz-submit" value="" type="submit"></button></span> <input type="text" name="q" id="hbz-input" placeholder="Type here ..." /> <input type="hidden" name="max-results" value="8" /> </form>
Black Hover Box Search

<style type="text/css"> #hbz-searchbox { height: 35px; margin: 10px auto; position: relative; min-width: 250px; max-width: 300px; } .hbz-buttonwrap { border: none; width: 14%; height: 35px; display: block; position: absolute; top: 0; right: 0; background: #444; cursor: pointer; border-top-right-radius: 5px; border-bottom-right-radius: 5px; } .hbz-buttonwrap:hover { background: #1a1a1a; } .hbz-submit { width: 35px; height: 35px; background: transparent; cursor: pointer; position: absolute; right: 50%; top: 50%; margin-top: -17.5px; margin-right: -17.5px; border: none; } .hbz-submit:after { content: ''; position: absolute; width: 8px; height: 8px; border: 2px solid white; border-radius: 50%; left: 10px; top: 9px; box-sizing: content-box; } .hbz-submit:before { content: ''; position: absolute; height: 8px; width: 2px; background: white; transform: rotate(-35deg); top: 19px; left: 21px; } #hbz-input { height: 35px; width: 82%; padding: 0px; padding-left: 4%; border: none; outline: none; position: absolute; right: 14%; box-shadow: inset 0 2px 2px #080808; background-color: #444444; color: #fff; border-top-left-radius: 5px; border-bottom-left-radius: 5px; transition: all 0.5s; } #hbz-input:hover, #hbz-input:focus { box-shadow: inset 1px 1px 10px #000; } </style> <form action="/search" id="hbz-searchbox" method="get"> <span class="hbz-buttonwrap"><button class="hbz-submit" value="" type="submit"></button></span> <input type="text" name="q" id="hbz-input" placeholder="Search..." /> <input type="hidden" name="max-results" value="8" /> </form>
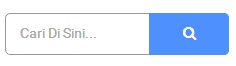
Cara Membuat Kotak Pencarian Responsive
Untuk membuat Search Box Responsive di menu, bawah postingan, dan lainnya, Anda juga bisa lakukan. Berikut ini kode dan pempakannya.1. Masuk ke Blogger
2. Klik menu Template > Edit HTML
3. Copas kode berikut ini tepat di atas kode </head>
Catatan : Kode diatas adalah kode untuk menambahkan Font Awesome di blog. Jika di blog Anda sudah terpasang font awesome, maka kode diatas tidak perlu lagi sobat pasang.
4. Cari lagi kode ]]></b:skin> dan copy dan paste kode berikut ini tepat di atasnya.
2. Klik menu Template > Edit HTML
3. Copas kode berikut ini tepat di atas kode </head>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" />
Catatan : Kode diatas adalah kode untuk menambahkan Font Awesome di blog. Jika di blog Anda sudah terpasang font awesome, maka kode diatas tidak perlu lagi sobat pasang.
4. Cari lagi kode ]]></b:skin> dan copy dan paste kode berikut ini tepat di atasnya.
/* Search Box */
#search-box {position: relative;width: 100%;margin: 10px 0 0 0;margin-bottom:10px;}#search-form {height: 40px;border: 1px solid #999;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;background-color: #fff;overflow: hidden;}#search-text {font-size: 14px;color: #ddd;border-width: 0;background: transparent;}#search-box input[type="text"]{width: 90%;padding: 11px 0 12px 1em;color: #333;outline: none;}#search-button {position: absolute;top: 0;right: 0;height: 42px;width: 80px;font-size: 14px;color: #fff;text-align: center;line-height: 42px;border-width: 0;background-color: #4d90fe;-webkit-border-radius: 0px 5px 5px 0px;-moz-border-radius: 0px 5px 5px 0px;border-radius: 0px 5px 5px 0px;cursor: pointer;}
5. Simpan Template!
6. Klik menu Tata Letak dan Add a Gadget pada sidebar blog atau bagian lain.
7. Pilih HTML/JavaScript.
Copy dan paste kode berikut ini didalamnya. Judulnya dikosongkan saja.
Klik Simpan!
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Cari Di Sini...' type='text'/>
<button id='search-button' type='submit'><span><i class='fa fa-search'/></span></button>
</form>
</div>
Klik Simpan!
Itu dia ragam Kotak Pencarian Simple Responsive untuk Sidebar Blogger dan cara memasangnya. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »









No comments on Kotak Pencarian Simple Responsive untuk Sidebar Blogger
Post a Comment