Kode Tanggal Posting Blog: dateHeader dan timestamp
September 30, 2018
KODE tanggal posting blog ada dua dalam template Blogger, yaitu <data:post.dateHeader/> dan <data:post.timestamp/>
Kode <data:post.dateHeader/> menampilkan tanggal pada tiap posting terbaru, artikel terakhir yang dipublikasikan di hari yang sama, di halaman depan, sebagaimana jika kita menggunakan template bawaan Blogger.
Kode <data:post.dateHeader/> menampilkan tanggal pada tiap posting terbaru, artikel terakhir yang dipublikasikan di hari yang sama, di halaman depan, sebagaimana jika kita menggunakan template bawaan Blogger.
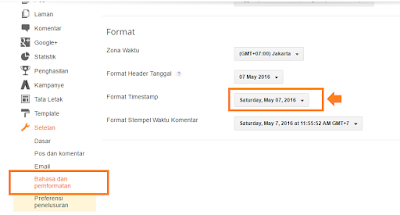
Kode <data:post.timestamp/> menampilkan tanggal posting di semua postingan, meski ditulis di hari dan tanggal yang sama.
Jika Anda ingin menampilkan Nama Blog & Tanggal di halaman depan ataupun di halaman dalam (postingan, single post), gunakan kode berikut ini. Simpan di bawah atau di atas kode judul postingan blog Anda.
<data:post.author/> on <data:post.timestamp/> // untuk menampilkan nama admin dan tanggal
<data:blog.title/> on <data:post.timestamp/> //untuk menampilkan nama blog dan tanggal
Bisa juga ditambahkan Posted by dan on seperti ini
Posted by <data:post.author/> on <data:post.timestamp/>
Posted by <data:blog.title/> on <data:post.timestamp/>
Kode judul posting blog diawali dengan kode <b:if cond='data:post.title'/> dan di dalamnya ada kode Heading Tags <h2> atau <h3> dan <h1>.
Demikian Kode Tanggal Posting Blog: dateHeader dan timestamp untuk sekadar dokumentasi pribadi. Siapa tahu Anda juga mencari dan membutuhkannya. (www.contohblog.com).*
Baca Juga: Kenapa Posting CB Tak Ada Tanggal?
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



No comments on Kode Tanggal Posting Blog: dateHeader dan timestamp
Post a Comment