Cara Memasang Posting Terbaru Plus Gambar di Sidebar Blog & Recent Post Per Label
March 4, 2018
Cara Memasang Posting Terbaru Plus Gambar di Sidebar Blog & Recent Post Per Label
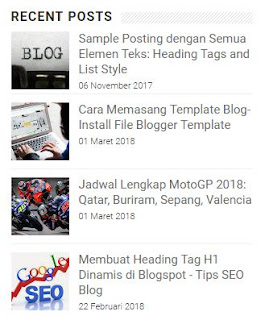
Berikut ini cara memasang widget posting terbaru plus gambar thumbnail di sidebar atau footer blog.
Kode Recent Posts berikut ini juga bisa digunaka untuk menampilkan Recent Per Label atau Tulisan Terbaru berdasarkan Kategori/Label.
Selain itu, dengan kode di bawah ini, kita bisa bisa menampilkan daftar posting terbaru dari blog lain.
Widget Recent Post versi simple --hanya menampilkan judul-- bisa dipasang dengan menggunakan widget Feed bawaan blogger, atau mengguanakan kode yang sudah CB share di cara menampilkan posting terbaru simple.
1. Template/Tema > Edit HTML
2. Simpan (Copas) kode CSS Posting Terbaru plus Gambar Thumbbail berikut ini di atas kode ]]></b:skin>
3. Simpan kode JavasScript Recent Post Thumbail Image berikut ini di atas kode </head>
4. Save! Simpan Template.
Langkah berikutnya pemasangan kode di widget.
5. Klik Layout/Tata Letak > Add a Gadget > pilih HTML/JavaScript
6. Isi Judul denga "Recent Posts" atau "Posting Terbaru"
7. Copas kode berikut ini di kolom content.
Ganti http://alamatblog.blogspot.com dengan alamat blog yang posting terbarunya akan ditampilkan di blog Anda.
Demikian Cara Memasang Posting Terbaru Plus Gambar, Recent Post Per Label, dan Posting Terbaru dari Blog lai di Sidebar Blog. Good Luck & Happy Blogging! (www.contohblog.com).*
Berikut ini cara memasang widget posting terbaru plus gambar thumbnail di sidebar atau footer blog.
Kode Recent Posts berikut ini juga bisa digunaka untuk menampilkan Recent Per Label atau Tulisan Terbaru berdasarkan Kategori/Label.
Selain itu, dengan kode di bawah ini, kita bisa bisa menampilkan daftar posting terbaru dari blog lain.
Widget Recent Post versi simple --hanya menampilkan judul-- bisa dipasang dengan menggunakan widget Feed bawaan blogger, atau mengguanakan kode yang sudah CB share di cara menampilkan posting terbaru simple.
Cara Memasang Posting Terbaru Plus Gambar
Berikut ini Cara Memasang Posting Terbaru Plus Gambar Thumbnail di Sidebar Blogger.1. Template/Tema > Edit HTML
2. Simpan (Copas) kode CSS Posting Terbaru plus Gambar Thumbbail berikut ini di atas kode ]]></b:skin>
/* CSS Recent Post Thumbnail */
img.rct-thumb{width:72px;height:72px}
.rct-thumb {float: left;margin-right: 12px;width:72px;height:72px}
.recent-by-tag{width:100%;margin:0;padding:0}
ul.recent-by-tag li{padding:10px 0;margin-bottom:0;border-bottom:1px solid #f1f1f1}
ul.recent-by-tag li:first-child{padding:0;}
.recent-by-tag li{font-size:15px;list-style:none;padding-left:0;margin:0;padding:0;overflow:hidden}
.recent-by-tag a{font-size:15px;font-weight:normal;margin:0;}
.recent-by-tag strong{padding-left:0}
span.showdates{font-size:11px;margin:10px 0 0}
.recent-by-tag li:last-child {border-bottom:none;padding-bottom:0px;margin-bottom:0px;}
3. Simpan kode JavasScript Recent Post Thumbail Image berikut ini di atas kode </head>
<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var showpostdate = true;
</script>
<script type='text/javascript'>
//<![CDATA[
function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVaFFArUT4RFh4aBNTK-mlH4EVRQQ1KvvyqhUX8FX7QWe5efWact-XXiSPMyewyh9Ruo_7aoZ0tU88htKF7hoHmDapHSHlWipr4h_b_piiDtiNec_mNRx3izbL_iQyH9xP6loS0_747aPr/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_top" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>");if(t!=numposts-1)document.write("")}document.write("</ul>")}
//]]>
</script>
4. Save! Simpan Template.
Langkah berikutnya pemasangan kode di widget.
5. Klik Layout/Tata Letak > Add a Gadget > pilih HTML/JavaScript
6. Isi Judul denga "Recent Posts" atau "Posting Terbaru"
7. Copas kode berikut ini di kolom content.
<script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>
8. Save! Beres.
Recent Post Per Label
Untuk menampilka Recent Post Per Label, ulangi langkah no. 5 dan dan copas kode berikut ini:
<script type="text/javascript" src="/feeds/posts/default/-/Label?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>
Ganti Label dengan nama label posting blog Anda.
Recent Post dari Blog Lain
Untuk memasang Recent Post dari blog lain, ulangi langkah no. 5 dan pasang kode berikut ini:
<script type="text/javascript" src="http://alamatblog.blogspot.com/feeds/posts/default?orderby=updated&alt=json-in-script&callback=rcentbytag"></script>
Ganti http://alamatblog.blogspot.com dengan alamat blog yang posting terbarunya akan ditampilkan di blog Anda.
Demikian Cara Memasang Posting Terbaru Plus Gambar, Recent Post Per Label, dan Posting Terbaru dari Blog lai di Sidebar Blog. Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




Itu step 2,3 copas diatas mana
ReplyDeleteb skin dan head, jelas
Delete