Meta Open Graph Twitter & Facebook untuk Munculkan Gambar & Deskripsi Saat Share Medsos
February 10, 2018
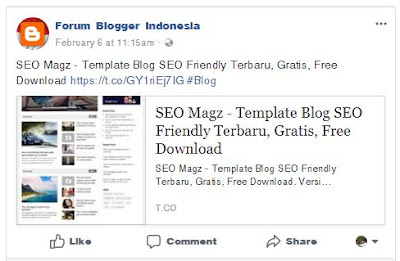
Berikut ini kode Meta Open Graph (OG) Twitter & Facebook. Fungsinya untuk memunculkan gambar & deskripsi posting saat share di medsos Twitter dan FB.
Jika postingan Anda tidak tampil lengkap --judul, link, gambar, dan deskripsi-- saat dibagikan di Facebook dan Twitter, silakan pasang kode berikut ini di bawah kode <head> atau sebelum kode CSS Template <b:skin>
Jika postingan Anda tidak tampil lengkap --judul, link, gambar, dan deskripsi-- saat dibagikan di Facebook dan Twitter, silakan pasang kode berikut ini di bawah kode <head> atau sebelum kode CSS Template <b:skin>
<!-- Twitter Card Start -->
<meta content='summary' name='twitter:card'/>
<meta content='@username' name='twitter:site'/>
<meta content='@username' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='URL Gambar Alternatif' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<!-- Twitter Card End -->
<!-- Facebook OG Meta Tag Start -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='blog' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='URL Gambar Alternative' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='xxxxxxx' property='fb:admins'/>
<meta content='xxxxxxx' property='fb:app_id'/>
<!-- Facebook OG Meta Tag End -->
Ganti kode warna merah dengan versi Anda. Demikian Meta Open Graph Twitter & Facebook untuk Munculkan Gambar & Deskripsi Saat Share Medsos. Good Luck! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




No comments on Meta Open Graph Twitter & Facebook untuk Munculkan Gambar & Deskripsi Saat Share Medsos
Post a Comment