Cara Memasang Tombol Share Media Sosial plus WA Tanpa Javascript
October 29, 2017
Cara Memasang Tombol Share Media Sosial plus WhatsApp (WA) Tanpa Javascript - Fast Loading
Sebelumnya CB sudah share cara pasang tombol share posting ke media sosial dan cara pasang tombol berbagi ke WhatsApp.
Kali ini CB gabungkan menjadi cara memasang tombol Share Media Sosial (Social Media Button) Facebook, Twitter, Google Plus, dan WhatsApp (WA) di Bawah Postingan Blog.
Kelebihannya, yang satu ini tanpa Javascript. Karena tombol berbaginya tanpa Javascript, maka jadinya ringan, fast loading.
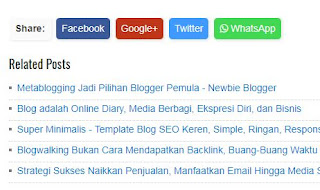
Penampilannya seperti gambar di atas. Cara mengecek berfungsi-tidaknya lakukan di HP, jangan di Desktop.
2. Copas kode CSS Social Share Tanpa JS berikut ini di atas kode ]]></b:skin>
3. Copas kode HTML Tombol Share Media Sosial plus WA ini di bawah kode <data:post.body/> yang kedua atau ketiga, atau di atas kode <div class='post-footer'>
4. Copas link ke Font Awesome berikut ini di atas kode </head>. Abaikan jika sudah ada di template blog Anda.
Sebelumnya CB sudah share cara pasang tombol share posting ke media sosial dan cara pasang tombol berbagi ke WhatsApp.
Kali ini CB gabungkan menjadi cara memasang tombol Share Media Sosial (Social Media Button) Facebook, Twitter, Google Plus, dan WhatsApp (WA) di Bawah Postingan Blog.
Kelebihannya, yang satu ini tanpa Javascript. Karena tombol berbaginya tanpa Javascript, maka jadinya ringan, fast loading.
Penampilannya seperti gambar di atas. Cara mengecek berfungsi-tidaknya lakukan di HP, jangan di Desktop.
Cara Pasang Share Media Sosial plus WhatsApp Tanpa Javascript
1. Tema > Edit HTML2. Copas kode CSS Social Share Tanpa JS berikut ini di atas kode ]]></b:skin>
#share-button {margin:0 0 8px;padding:0;overflow:hidden}
#share-button p {float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);background:#fafafa;display:block;padding:5px 8px!important;margin:0 3px 3px 0;border-radius:6px 6px;border:1px solid #fff;font-weight: 700;}
#share-button a {position:relative;float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);border-radius:6px 6px;display:block;color:#fafafa;padding:5px 8px;margin:0 3px 3px;border:1px solid #fff}
#share-button a:hover{top:1px;left:1px;box-shadow:0 0 3px rgba(1,1,1,.1)}
.wa-button{color:#fff;margin:0 auto;padding:0;font-size:14px;font-weight:700}
.wa-button a{color:#222;margin:0 auto;padding:10px 8px;background:#222}
.wa-button i{font-weight:400;margin:0 10px 0 0}
3. Copas kode HTML Tombol Share Media Sosial plus WA ini di bawah kode <data:post.body/> yang kedua atau ketiga, atau di atas kode <div class='post-footer'>
<div id='share-button' style='margin-top:8px;'>
<p>Share: </p>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#3b5998;' target='_blank' title='Facebook'>Facebook</a><a expr:href='"https://plus.google.com/share?url=" + data:blog.url' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#c0361a;' target='_blank' title='Google+'>Google+</a><a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&lang=id"' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#4099ff;' target='_blank' title='Twitter'>Twitter</a>
<a data-action='share/whatsapp/share' style='background:#43d854' expr:href='"whatsapp://send?text=" + data:post.title + "%20%2D%20" + data:post.url'><i aria-hidden='true' class='fa fa-whatsapp'/> WhatsApp</a>
</div>
4. Copas link ke Font Awesome berikut ini di atas kode </head>. Abaikan jika sudah ada di template blog Anda.
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
5. Save!
Lihat Kode di CodePen:
Demikian Cara Memasang Tombol Share Media Sosial plus WA Tanpa Javascript di bawah postingan blog, sehingga ringan alias fast loading. Good Luck & Happy Blogging (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


My blog can not approve because I am only post photo so can you help me ????
ReplyDeleteadd descriptions to your photos in 3-5 paraghraph
Deleteterima kasih banyak atas infonya setelah saya coba berhasil 100%
ReplyDeleteAlhamdulillah, berhasil. Cuma saya kurang gemar dengan effect shadow pada bordernya. Bagaimana menghilangkan kesan shadow tersebut dan juga bagaimana menghilangkan kotak pada tulisan share? Mohon bantuan.
ReplyDeleteWORK 100%
ReplyDeleteTerimakasih mas, sukses selalu,.
mantap sekali tutorialnya, semoga sukses dan berkah selalu
ReplyDeleteAdakah cara tanpa masuk ke edit html...?
ReplyDeletetidak ada, pake saja tombol share bawaan blogger
Deletesy g bisa kenapa ya
ReplyDeleteSaya pengguna template detikstyle CB, bisakah share button yang ada di detikstyle diganti dengan share buton yang seperti ini. Thakns
ReplyDeleteBisa, hapus dulu kode share yang ada
Delete