Cara Mempercantik Subjudul Postingan Blog - Blogger Post Subheading H3
May 14, 2017
Cara Mempercantik Subjudul Postingan Blog - Styling Subheading h3
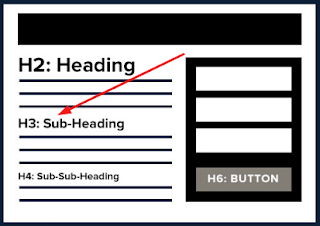
SUBJUDUL atau subheading adalah bagian dari desain tampilan postingan teks agar lebih user friendly, juga membantu meningkatkan SEO Posting Blog --dengan memasukkan kata kunci.
Mempercantik tampilan subheading h3 ini mirip dengan mempercantik judul widget di sidebar blog.
Salah seorang blog ini bertanya tentang cara mempercantik Subjudul Postingan Blog (Subheading H3).
Subheading H3 Style No.1- Knife Style with Shadow!

CSS CODE:
Style No-2 Black Theme with FontAwesome

CSS CODE:
Style No. 3 White Theme with Font Awesome

CSS CODE:
Style No. 4- Playing With Some Gradient!

CSS CODE:
Tampilan Subjudul h3 Style No.5

CDD CODE:
Style No. 6 Shadow & Background Mix

CSS CODE:
Bonus
Mempercantik tampilan subheading h3 ini mirip dengan mempercantik judul widget di sidebar blog.
Salah seorang blog ini bertanya tentang cara mempercantik Subjudul Postingan Blog (Subheading H3).
"Bagaimana cara membuat garis putus-putus pada sub judul "Posting Blog User Friendly" di artikel ini ya?"
Pertanyaannya di posting Cara Menulis Posting Blog yang Baik - User Friendly sudah dijawab sebagai berikut:
<style>
.post h3 {border-bottom:1px dashed #ddd}
.post-body h3 {border-bottom:1px dashed #ddd}
</style>
Simpan di atas kode </head>. Nanti subjudulnya pake subheading
Ada yang kurang, lengkapnya, jika tampilan subjudul (subheading) h3 seperti blog ini, maka kodenya sebagai berikut:
<style>
.post h3, .post-body h3 {
padding: 10px 0;
color: #444;
border-top: 1px dashed #ddd;
border-bottom: 1px dashed #ddd;
font-weight: 700;
margin: 15px 0;
font-size: 18px;
}
</style>
Cara Mempercantik Subjudul Postingan Blog (Subheading H3)
Sebagai alternatif, CB share postingan dari MBT tentang how to create some Sub-heading styles for blogger berikut ini.
1. Theme/Tema > Edit HTML
2. Cari kode ]]></b:skin>
3. Di atas kode tersebut, copas salah satu kode CSS berikut ini.
Subheading H3 Style No.1- Knife Style with Shadow!
CSS CODE:
.post h3 { border: 1px dashed #C7C7C7; padding: 3px; box-shadow: 2px 2px 5px; padding-left: 10px; margin-bottom: 7px; border-radius: 10px; border-bottom-color: #000; background: rgba(218, 218, 218, 0.04); border-bottom-right-radius: 100px; }
Style No-2 Black Theme with FontAwesome
CSS CODE:
.post h3 { padding: 3px; text-shadow: -2px -1px 1px #060606; box-shadow: -3px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; background: #303030; color: #F7F7F7; } .post h3:before { font-family: FontAwesome; position: relative; content: '\f054'; font-size: 17px; padding-right: 10px; }
Style No. 3 White Theme with Font Awesome
CSS CODE:
.post h3 { padding: 3px; text-shadow: -1px -1px 0px #000000; box-shadow: -2px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; } .post h3:before { font-family: FontAwesome; position: relative; content: '\f02d'; text-shadow: 0px 0px 0px #000; color: #000; font-size: 17px; padding-right: 10px; }
Style No. 4- Playing With Some Gradient!
CSS CODE:
.post h3{ padding: 3px; padding-left: 10px; background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-color: #FEBD17; border-radius: 9px; box-shadow: 2px 2px 2px; border: #000 1px solid; } .post h3:before { font-family: FontAwesome; position: relative; content: '\f061'; font-size: 17px; padding-right: 10px; }
Tampilan Subjudul h3 Style No.5
CDD CODE:
.post h3 { margin: 0px 0px 10px; padding: 10px; background-color: #00ABC5; box-shadow: 0px 3px 0px #4ACCDF; color: #FFF; font-size: 16px; line-height: 16px; font-family: "Bree Serif",serif; font-weight: normal; text-decoration: none; text-transform: uppercase; }
Style No. 6 Shadow & Background Mix
CSS CODE:
.post h3 { background: transparent url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTU-HsdkLvbw85j-KEka1ZgpnAMwu2ZPAAfr3RhM1u4R7QWeDt6CeGLjojm72wG_7Pq-U38Ohz7ugty1-gmf4-Ovg-Zk_2bg7E4XVHs2DJTkHs7tbYPRvCBWGl9rAQqAt6c4YbDpBq805M/s1600/h2.jpg") repeat-x scroll 0px 0px; color: #FFF; font-size: 20px; font-weight: 200; letter-spacing: 0px; font-family: fantasy; margin-top: 20px; margin-bottom: 20px; box-shadow: 0px 1px 6px 3px #000; padding: 10px 2px 10px 10px; text-shadow: 0px 1px #000; text-transform: uppercase; }
Bonus
Jika tidak ada salah satu tampilan subjudul h3 di atas yang cocok, bisa lihat pula di Blogger Spice. Salah satunya begini:
KODE CSS:
.post h3{
margin-top:10px;
max-width:95%;
padding:6px 2px;
color: #000000;
padding-left:10px;
margin-bottom:10px;
font-size:20px;
font-family:'Oswald',sans-serif;
background-color:#F8FAFD;
text-decoration:none;
border-left:10px solid #05A8FC;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.post h3:hover {
border-left:10px solid #FC2B2C;
}
Itu dia Cara Mempercantik Subjudul Postingan Blog (Subheading H3) dengan beberapa alternatif tampilan. Jika hanya akan memperbesar kepunyaa, eh... memperbesar hurufnya saja, maka tinggal cari kode h3 dan font-size-nya diubah.
Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »




Sijai: Mantap ganngg.. terima kasih sudah berbagi.
ReplyDeleteThanks CB.
ReplyDeletesudah dijawab plus dibuatin artikel dan referensinya.
termiakasih mas telah mau berbagi infoanaya sangat bermanfaat sekali
ReplyDeletemakasih sharing infonya gan.. saya juga lagi nyari editan untuk contohsub heading website saya..
ReplyDelete