Cara Memasang Meta Twitter Card untuk Blogger
November 18, 2019
Cara Memasang Meta Tag Twitter Card untuk Blogger
MEDIA SOSIAL, termasuk Twitter, merupakan cara natural mendapatkan backlink. Media sosial juga berperan besar meningkatkan trafik atau jumlah pengunjung blog.
Pemanfaatan Twitter, Facebook, dan media sosial lainnya merupakan bagian dari Pengoptimalan Mesin Pencari, dalam hal ini disebut Social Media Optimization (SMO) atau Pengoptimalan Media Sosial.
Baca: Pengertian SEO, SEM, SMO, dan SMM untuk Meningkatkan Pengunjung
Kali ini CB akan berbagi tentang Cara Memasang Meta Twitter Card untuk Blogger. Twitter Card (Kartu Twitter) terpopuler adalah Summary Twitter Card, yaitu kode yang akan menampilkan judul blog, judul artikel, deskripsi blog, ringkasan artikel (alinea pertama), plus thumbnail image atau gambar ilustrasi yang di postingan blog/artikel.
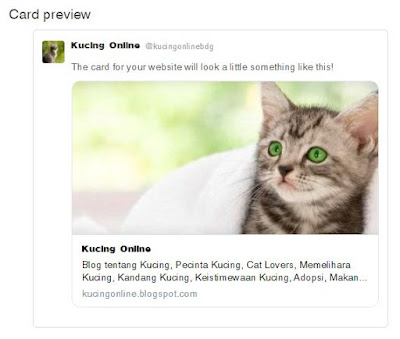
Contoh Tampilan link halaman depan dan halaman posting blog setelah menggunakan kode Twitter Card.
1. Theme/Tema > Edit HTML
2. Copas kode berikut ini di bawah kode <head>
Jangan lupa ganti kode warna merah dengan username Twitter Anda. Juga link gambar alternatif jika postingan tidak pake gambar, misalnya link url logo blog Anda.
3. Save!
Contoh Kode Meta Twitter Card untuk Blogger
Contoh lainnya (Recommended)
Kode Meta Twitter Minimal
Jika kode di atas kebanyakan, gunakan kode meta twitter minimal berikut ini:
Demikian Cara Memasang Meta Twitter Card untuk Blogger sebagai bagian dari Pengoptimalan Media Sosial untuk meningkatkan jumlah pengunjung blog.
Good Luck & Happy Blogging! (www.contohblog.com).*
MEDIA SOSIAL, termasuk Twitter, merupakan cara natural mendapatkan backlink. Media sosial juga berperan besar meningkatkan trafik atau jumlah pengunjung blog.
Pemanfaatan Twitter, Facebook, dan media sosial lainnya merupakan bagian dari Pengoptimalan Mesin Pencari, dalam hal ini disebut Social Media Optimization (SMO) atau Pengoptimalan Media Sosial.
Baca: Pengertian SEO, SEM, SMO, dan SMM untuk Meningkatkan Pengunjung
Kali ini CB akan berbagi tentang Cara Memasang Meta Twitter Card untuk Blogger. Twitter Card (Kartu Twitter) terpopuler adalah Summary Twitter Card, yaitu kode yang akan menampilkan judul blog, judul artikel, deskripsi blog, ringkasan artikel (alinea pertama), plus thumbnail image atau gambar ilustrasi yang di postingan blog/artikel.
Contoh Tampilan link halaman depan dan halaman posting blog setelah menggunakan kode Twitter Card.
Cara Memasang Meta Twitter Card di Blogger
Berikut ini kode meta twitter card yang CB ambil dari iHowPC. Cara memasangnya adalah sebagai berikut:1. Theme/Tema > Edit HTML
2. Copas kode berikut ini di bawah kode <head>
<meta content='summary' name='twitter:card'/>
<meta content='@username' name='twitter:site'/>
<meta content='@username' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name="twitter:url" />
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='Image_URL_Alterlative' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
Jangan lupa ganti kode warna merah dengan username Twitter Anda. Juga link gambar alternatif jika postingan tidak pake gambar, misalnya link url logo blog Anda.
3. Save!
Contoh Kode Meta Twitter Card untuk Blogger
<meta content='summary' name='twitter:card'/>
<meta content='@contohblogcb' name='twitter:site'/>
<meta content='@contohblogcb' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name="twitter:url" />
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2GH5gjOjQ3_HLj6ZKv0ox-jVM7TO2o43NBZ-otz7Qxdv3MeNEW4cklVnMLUbPklvyg94tVyhHXF9RoYIc-HZoItdlj0U2T3vhXXB8xgzPSEPZk4biyeV_YkYNzWYLByl0DuB1YJLa7d1H/s320/contoh-blog-seo-keren.JPG' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
Contoh lainnya (Recommended)
<!-- Twitter Card -->
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='@contohblogcb' name='twitter:site'/>
<meta content='@contohblogcb' name='twitter:creator'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<meta expr:content='data:blog.pageName' name='twitter:image:alt'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name='twitter:image'/>
<meta expr:content='data:blog.pageName' name='twitter:image:alt'/>
<b:else/>
<meta content='Image_URL_Alterlative' name='twitter:image'/>
<meta expr:content='data:blog.title' name='twitter:image:alt'/>
</b:if></b:if>
Kode Meta Twitter Minimal
Jika kode di atas kebanyakan, gunakan kode meta twitter minimal berikut ini:
<meta content='summary' name='twitter:card'/>
<meta content='@contohblogcb' name='twitter:site'/>
<meta content='@contohblogcb' name='twitter:creator'/>
Demikian Cara Memasang Meta Twitter Card untuk Blogger sebagai bagian dari Pengoptimalan Media Sosial untuk meningkatkan jumlah pengunjung blog.
Good Luck & Happy Blogging! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





oke gan udah berhasil (y)
ReplyDeleteMemasang Meta Twitter Card berhasil! Good!
DeleteNice share bro... haturnuhun ;)
ReplyDeleteMemasang Meta Twitter Card
Deletesudah say a terapkan mas mantap sekali nih pengalaman suhu, thank
ReplyDelete