Template Blog AMP Simple Satu Kolom
March 14, 2017
Template Blog AMP Simple Satu Kolom. Gratis. Free Download.
SETELAH berbagi template blogger SEMI AMP, kali ini CB berbagi link download template blogger FULL AMP (Valid AMP), benar-benar full Accelerated Mobile Pages (AMP) Based Blogger Template.
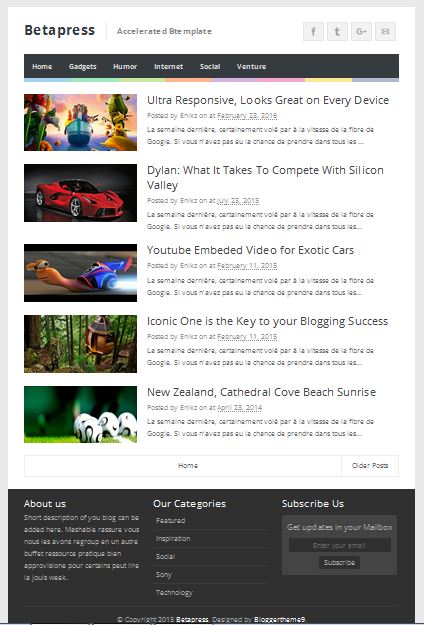
Namanya Betapress AMP Blogger Template. Gratis download. Ada juga versi premiumnya. Ini penampakan serta link demo dan downloadnya.
Betapress AMP adalah tema atau template yang paling tercepat (fast loading). Fitur terbaik dari betapress adalah bahwa waktu loading dari tema ini adalah kurang dari satu detik.
SEO Tema Blog AMP ini benar-benar dioptimalkan dengan data terstruktur yang sempurna. Tidak ada javascripts yang digunakan dalam membuat template AMP ini.
Features:
Template Blog AMP Simple Satu Kolom ini, juga template AMP lainnya, tidak disarankan untuk blogger pemula (newbie). Soalnya, cara postingnya beda dengan cara posting di template blogger biasa, terutama soal upload atau memasukkan gambar.
Bagaimana menang cara posting di template blog AMP? Silakan simak, sebagaimana panduan dari Kompi AMP Blogger Template.
2. Untuk menyisipkan gambar lainnya yang tampil dalam postingan, gunakan kode ini:
3. Untuk menyisipkan video Youtube, gunakan kode ini:
Semua kode itu dimasukkan saat posting di MODE HTML. Ribet 'kan? Tapi, buat percobaan, silakam saja. Biar tahu perkembangan desain blog. Good Luck! (www.contohblog.com).*
SETELAH berbagi template blogger SEMI AMP, kali ini CB berbagi link download template blogger FULL AMP (Valid AMP), benar-benar full Accelerated Mobile Pages (AMP) Based Blogger Template.
Namanya Betapress AMP Blogger Template. Gratis download. Ada juga versi premiumnya. Ini penampakan serta link demo dan downloadnya.
SEO Tema Blog AMP ini benar-benar dioptimalkan dengan data terstruktur yang sempurna. Tidak ada javascripts yang digunakan dalam membuat template AMP ini.
Features:
- Features Of Betapress AMP Blogger Template
- Theme eligible for AMP search
- Valid Schema, Seo optimized
- Load Disqus comments opt
- Social & whatsapp sharing
- Fully Responsive Theme
- 3 colum footer area
VIDEO PANDUAN INSTALL & SETTING
Template Blog AMP Simple Satu Kolom ini, juga template AMP lainnya, tidak disarankan untuk blogger pemula (newbie). Soalnya, cara postingnya beda dengan cara posting di template blogger biasa, terutama soal upload atau memasukkan gambar.
Bagaimana menang cara posting di template blog AMP? Silakan simak, sebagaimana panduan dari Kompi AMP Blogger Template.
Cara Memasukkan Foto & Video di Postingan di Blog AMP
1. Untuk thumbnail image, Anda harus gunakan kode berikut ini:<div class="thumb-post">
<noscript><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7WnoMXsLD-nivxHXcdS1phIpNtk8IPG2-9aQZ_hEh4mf0gLU14Hbs0IDSNXZ0hupc4om3cUHb8VTy7He-n7p1jZW9yn5WQDkxsJE8QfZeoSQGbWzTKd7N3PZjSv1xq0msk6PoKhoNars/s1600/4.jpg" width="650" height="350" alt="Curabitur placerat est sem"/></noscript>
</div>
2. Untuk menyisipkan gambar lainnya yang tampil dalam postingan, gunakan kode ini:
<amp-img
alt="Curabitur placerat est sem"
height="350"
layout="responsive"
on="tap:lightbox1"
role="button"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7WnoMXsLD-nivxHXcdS1phIpNtk8IPG2-9aQZ_hEh4mf0gLU14Hbs0IDSNXZ0hupc4om3cUHb8VTy7He-n7p1jZW9yn5WQDkxsJE8QfZeoSQGbWzTKd7N3PZjSv1xq0msk6PoKhoNars/s1600/4.jpg"
tabindex="0"
width="650"></amp-img>
3. Untuk menyisipkan video Youtube, gunakan kode ini:
<amp-youtube
data-videoid="ID VIDEO YOUTUBE"
height="270"
layout="responsive"
width="480"></amp-youtube>
Semua kode itu dimasukkan saat posting di MODE HTML. Ribet 'kan? Tapi, buat percobaan, silakam saja. Biar tahu perkembangan desain blog. Good Luck! (www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


Mas, komentar blog yang dipakai di blog demo itu kan Disqus. Ada pilihan "Load Comments".
ReplyDeleteGimana kalau misalkan komentar itu ditambahkan fitur "Load Comments" tapi dalam bentuk komentar blogger/blogspot? Bisa gak ya?
Ada perbedaan fast-loading. Kalau komentar belum ditampilkan pasti akses loading blog lebih cepat.
Bisa saja, tapi jadi tidak akan Valid AMP, karena kotak komentar Blogger tidak mendukung AMP
Deletemin.. Template Blog AMP ini klau buat daftar adsense gimana ? bagus gak ?
ReplyDeleteSemua template bagus buat AdSense. Adsense gak pilih-pilih template, tapi pilih blog yang berkualitas dan banyak pengunjung
DeleteNah saya setuju sekali. cuman AMP bukannya bisa naikkin pengujung dari mobile yaa.. jadi recomended buat adsense lah :-D
Delete