Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja
October 31, 2016
Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja.
TIPS Cara Membuat Auto Read More dengan menampilkan judul posting saja di Halaman Depan Blog ini sebenarnya sudah ada di tips sebelumnya: Variasi Tampilan Halaman Depan Blog.
Biar fokus ke yang versi memunculkan judul saja, berikut ini kode dan cara memasangnya.
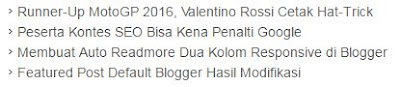
Tampilannya seperti dalam ilustrasi posting ini. Demonya bisa dilihat di Johny Simple Magazine yang menjadi sumber kode auto readmore judul saja ini.
2. Temukan (Ctrl+F) kode ini: <b:include data='post' name='post'/>
3. Hapus dan ganti dengan kode berikut ini:
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a class='latestpost' expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
4. Pasang kode CSS berikut ini yang mengatur tampilan Auto Read More dengan hanyamenampilkan Judul Posting saja. Copas di atas kode ]]></b:skin>
.latestpost {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnZT-he2hNLjhVRLSPL3pNGrX_-gwQRjTxx2oyeBMZVRvOVv4ezZ8Y3meanWlL0IQkJ4PoQqLnlGqKNqlpDYo2OUOTd_98Suiq0z2jGesDQqr-Uk8V-y_nYKkCPUqC6FfbIRl2oz3ao6M/s1600/arrowList_2.gif) no-repeat 0px 3px;font: normal 14px Arial;margin: 15px 0 0 2px;padding: 4px 0px 5px 10px;line-height: 1.5em;position: relative;top:15px}
5. Save Template!
Anda bisa mengubah jenis dan ukuran huruf judul di kode font: normal 14px Arial; sesuai dengan template Anda.
Demikian Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja. Good Luck & Happy Blogging! (http://www.contohblog.com).*
TIPS Cara Membuat Auto Read More dengan menampilkan judul posting saja di Halaman Depan Blog ini sebenarnya sudah ada di tips sebelumnya: Variasi Tampilan Halaman Depan Blog.
Biar fokus ke yang versi memunculkan judul saja, berikut ini kode dan cara memasangnya.
Tampilannya seperti dalam ilustrasi posting ini. Demonya bisa dilihat di Johny Simple Magazine yang menjadi sumber kode auto readmore judul saja ini.
Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja
1. Template > Edit HTML2. Temukan (Ctrl+F) kode ini: <b:include data='post' name='post'/>
3. Hapus dan ganti dengan kode berikut ini:
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a class='latestpost' expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
4. Pasang kode CSS berikut ini yang mengatur tampilan Auto Read More dengan hanyamenampilkan Judul Posting saja. Copas di atas kode ]]></b:skin>
.latestpost {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnZT-he2hNLjhVRLSPL3pNGrX_-gwQRjTxx2oyeBMZVRvOVv4ezZ8Y3meanWlL0IQkJ4PoQqLnlGqKNqlpDYo2OUOTd_98Suiq0z2jGesDQqr-Uk8V-y_nYKkCPUqC6FfbIRl2oz3ao6M/s1600/arrowList_2.gif) no-repeat 0px 3px;font: normal 14px Arial;margin: 15px 0 0 2px;padding: 4px 0px 5px 10px;line-height: 1.5em;position: relative;top:15px}
5. Save Template!
Anda bisa mengubah jenis dan ukuran huruf judul di kode font: normal 14px Arial; sesuai dengan template Anda.
Demikian Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja. Good Luck & Happy Blogging! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


No comments on Cara Membuat Auto Read More dengan Menampilkan Judul Posting Saja
Post a Comment