Memasang Featured Post Image Otomatis dengan Slideshow Carousel
August 18, 2016
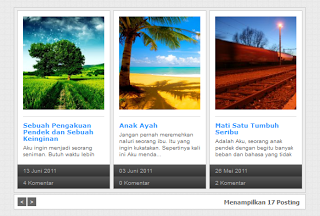
Memasang Featured Post Image Otomatis dengan Slideshow Carousel. Untuk menampilkan posting pilihan di halaman depan blog. Penampakannya seperti gambar di bawah ini. Cocok buat blog berita dan toko online berbasis Blogger.
2. Copas kode berikut ini di atas kode ]]></b:skin>
3. Save!
4. Klik Layout > Add a Gadget di atas Blog Post > pilih HTML/Javascript
Masukkan kode ini:
NOTES
1.GANTI ALAMAT BLOG!
2. PERLABEL!
Untuk menampilkan posting label tertentu, ganti nilainya menjadi nama label untuk menampilkan posting dengan label yang spesifik.
Cara Memasang Featured Post Image Otomatis dengan Slideshow Carousel
1. Tema > Edit HTML2. Copas kode berikut ini di atas kode ]]></b:skin>
/*! * Custom TinyCarousel for Blogger by Taufik Nurrohman * Visit: http://www.dte.web.id */ .tinycarousel { overflow:hidden; font:normal normal 10px/12px Arial,Sans-Serif; color:#666; margin:0 auto; } .tinycarousel-viewport { overflow:hidden; position:relative; background-color:#eee; border:1px solid #ccc; margin:0 auto; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } .tinycarousel-overview { list-style:none; margin:0; padding:0; position:absolute; left:0; top:0; } .tinycarousel-overview li { list-style:none; float:left; padding:0; height:auto; background-color:white; color:#666; } .tinycarousel-inner { padding:10px; border:1px solid #ccc; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; overflow:hidden; position:relative; } li .tinycarousel-inner {padding-bottom:48px} .tinycarousel-image { display:block; width:100%; height:auto; border:none; outline:none; margin:0; padding:0; -webkit-box-shadow:none; -moz-box-shadow:none; box-shadow:none; } .tinycarousel-title { font:normal bold 11px/100% Verdana,Tahoma,Arial,Sans-Serif; color:#39f; margin:0 0 6px; padding:10px 0 0; background:none; } .tinycarousel-title a { color:inherit; text-decoration:none; border:none; } .tinycarousel-summary { margin:0; padding:0; overflow:hidden; } .tinycarousel-footer { color:#aaa; background-color:#333; background-image:-webkit-linear-gradient(#555,#333); background-image:-moz-linear-gradient(#555,#333); background-image:-ms-linear-gradient(#555,#333); background-image:-o-linear-gradient(#555,#333); background-image:linear-gradient(#555,#333); padding:0 10px; height:24px; line-height:24px; overflow:hidden; position:absolute; right:0; bottom:0; left:0; } .tinycarousel-footer-date {bottom:24px} .tinycarousel-navigation { display:block; background-color:white; border:1px solid #ccc; margin:2px auto 0; overflow:hidden; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } .tinycarousel-navigation .tinycarousel-inner {border:none} .tinycarousel-button { background-color:#666; padding:2px 5px; overflow:hidden; position:relative; float:left; margin:0 2px 0 0; color:white; text-decoration:none; font-weight:bold; text-align:center; } .tinycarousel-navigation .disable {display:none} .tinycarousel-button:active {background-color:#900} .tinycarousel-total-posts { float:right; margin:2px 5px 0 0; font-weight:bold; font-size:120%; } /* Orientasi Vertikal */ .tinycarousel.vertical .tinycarousel-overview li { float:none; display:block; } .tinycarousel.vertical .tinycarousel-button, .tinycarousel.vertical .tinycarousel-total-posts { float:none; display:block; margin:0 0 2px; } .tinycarousel.vertical .tinycarousel-button.disable {display:none} .tinycarousel.vertical .tinycarousel-total-posts { text-align:center; margin-top:10px; margin-bottom:0; }
3. Save!
4. Klik Layout > Add a Gadget di atas Blog Post > pilih HTML/Javascript
Masukkan kode ini:
<div id="tinycarousel-container" class="tinycarousel"></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
var tinycarousel_config = {
url: 'http://namablog.blogspot.com',
numPosts: 12,
labelName: null,
containerId: 'tinycarousel-container',
newTabLink: false,
summaryLength: 100,
monthArray: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
noImage: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC',
nav: {
prevText: '<',
nextText: '>',
showText: 'Menampilkan {num} Posting'
},
carousel: {
axis: "x",
itemwidth: 200,
itemheight: 370,
itemmargin: 5,
itempadding:10,
visible: 4,
display: 1,
start: 1,
interval: false,
intervaltime: 3000,
animation: true,
duration: 1000,
easing: "swing",
callback: function() {}
}
};
</script>
<script src="http://dte-project.googlecode.com/svn/trunk/blogger-tinycarousel.js"></script>
NOTES
1.GANTI ALAMAT BLOG!
2. PERLABEL!
Untuk menampilkan posting label tertentu, ganti nilainya menjadi nama label untuk menampilkan posting dengan label yang spesifik.
Misalnya, menentukan nilai labelName: "Widget" akan membuat widget ini menampilkan posting berlabel Widget saja.
3. Auto Slides!
Ubah interval: false menjadi true
Contoh Pengaturan Carousel Vertikal
Perhatikan pada bagian-bagian yang ditandai:
var tinycarousel_config = {
...
nav: {
prevText: '▲',
nextText: '▼',
showText: 'Menampilkan {num} Posting'
},
carousel: {
axis: "y",
itemwidth: 200,
itemheight: 370,
itemmargin: 5,
itempadding:10,
visible: 1,
display: 1,
start: 1,
interval: true,
intervaltime: 3000,
animation: true,
duration: 1000,
easing: "swing",
callback: function() {}
}
};
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


No comments on Memasang Featured Post Image Otomatis dengan Slideshow Carousel
Post a Comment