Cara Menampilkan Posting Lama Tanpa Membuka Halaman Baru (Load More Post, Infinite Scrolling)
December 29, 2018
Load More Posts / Older Blog Post with Scrolling. Cara Menampilkan Posting Lama Tanpa Membuka Halaman Baru di Homepage Blogger.
AGAK susah menjelaskan desain blog unik ini. Nama Inggrisnya sih Infinite Post Scrolling Load More Effect for Blogger atau Load More Infinite Scrolling.
Intinya, kode di bawah ini akan membuat halaman depan blog tetap saat kita membuka daftar posting lama, tanpa harus klik "Older Post" atau Halaman Berikutnya di homepage Blogger. Demonya bisa dilihat di Quora.
Biasanya atau umumnya, untuk menampilkan tulisan lama, blog kita menggunakan Navigasi Halaman atau Page Navigation berupa Older Post (Older Link).
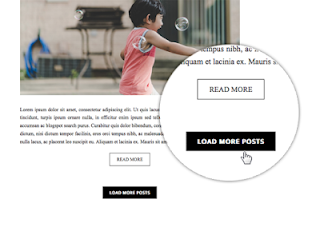
Namun, yang ini beda, yaitu navigasi bukan berupa link older post ataupun nomor, melainkan menu Load Older Post atau Load More Posts yang memunculkan daftar posting lama tanpa membuka halaman baru. Homepage tetap.
Nah, itu yang dimaksud Menampilkan Posting Lama Tanpa Membuka Halaman Baru. Keren 'kan? CB dapatkan kodenya dari laman Helplogger dan ExeIdeas. Silakan coba di blog Anda.
2. Copas Kode berikut ini di atas kode </body>
3. Kode warna merah (link kode jquery) tidak usah diikutkan jika sudah ada di template blog Anda.
4. Save!
Kode di atas menampilkan tombol "Load more post". Jika ingin tanpa tombol itu, otomatis memunculkan postingan lama, gunakan kode berikut ini:
Demikian Cara #1 Menampilkan Posting Lama Tanpa Membuka Halaman Baru (Load More, Infinite Scrolling).
Jika tidak berhasil dengan cara pertama, coba cara kedua berikut ini.
2. Simpan kode berikut ini di atas kode </body>
Catatan:
3. Save Template!
Tutorial tentang Infinite Post Scrolling Load More Effect lainnya bisa dilihat a.l. di Simplex Design dan Making Different.
Pilihan lebih banyak dan lebih mudah pemasangannya tentang Load More Posts untuk blogger ini ada di Techirsh.
Demikian Cara Menampilkan Posting Lama Tanpa Membuka Halaman Baru alias memasang Load More Post / Infinite Scrolling).
Good Luck and Happy Blogging! (http://www.contohblog.com).*
AGAK susah menjelaskan desain blog unik ini. Nama Inggrisnya sih Infinite Post Scrolling Load More Effect for Blogger atau Load More Infinite Scrolling.
Intinya, kode di bawah ini akan membuat halaman depan blog tetap saat kita membuka daftar posting lama, tanpa harus klik "Older Post" atau Halaman Berikutnya di homepage Blogger. Demonya bisa dilihat di Quora.
Biasanya atau umumnya, untuk menampilkan tulisan lama, blog kita menggunakan Navigasi Halaman atau Page Navigation berupa Older Post (Older Link).
Namun, yang ini beda, yaitu navigasi bukan berupa link older post ataupun nomor, melainkan menu Load Older Post atau Load More Posts yang memunculkan daftar posting lama tanpa membuka halaman baru. Homepage tetap.
Nah, itu yang dimaksud Menampilkan Posting Lama Tanpa Membuka Halaman Baru. Keren 'kan? CB dapatkan kodenya dari laman Helplogger dan ExeIdeas. Silakan coba di blog Anda.
Cara #1 Memasang Load More - Infinite Scrolling
1. Tema > Edit HTML2. Copas Kode berikut ini di atas kode </body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/><b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(e,n){for(var t=document.getElementById(e).getElementsByTagName("img"),a=0;a<t.length;a++)t[a].src=t[a].src.replace(/\/s72\-c/,"/s"+n+"-c")}window.labelfx=function(){var e=function(e){var n=e||{},t=n.url_blog||window.location.host,a=n.id_labelcontent||"#labelfxn";$.ajax({url:"http://"+t+"/feeds/posts/summary?max-results=0&alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var n=e.feed.category,t="";if(void 0!==n){t="<ul class='labelx'>";for(var i=0;i<n.length;i++)t+='<li><a href="/search/label/'+encodeURIComponent(n[i].term)+'" target="_blank">'+n[i].term+"</a></li>";t+="</ul>",$(a).html(t)}else $(a).html("<span>No Label!</span>")},error:function(){$(a).html("<strong>Error Loading Feed!</strong>")}})};return function(n){e(n)}}(),resizeThumb("main",250),labelfx(),function(e){function n(n){e.getScript("http://"+n+".disqus.com/blogger_index.js")}function t(){s||(s=!0,o?(r.find("a").hide(),r.find("img").show(),e.ajax(o,{dataType:"html"}).done(function(t){var a=e("<div></div>").append(t.replace(l,"")),i=a.find("a.blog-pager-older-link");i?o=i.attr("href"):(o="",r.hide());var p=a.find(d).children(".date-outer");e(d).append(p),resizeThumb("main",250),window._gaq&&window._gaq.push(["_trackPageview",o]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&n(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),r.find("img").hide(),r.find("a").show(),s=!1})):r.hide())}function a(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(o=e("a.blog-pager-older-link").attr("href"))){var n=e('<a class="loadpost" href="javascript:;" style="text-decoration:none;font:11px Open Sans, sans-serif;letter-spacing:1px;padding:10px 20px;background:#000000;color:#ffffff;">LOAD MORE POSTS</a>');n.click(t);var a=e('<img src="'+i+'" style="display: none;">');(r=e('<div style="display:block;text-align:center;margin:20px auto;"></div>')).append(n),r.append(a),r.insertBefore(e("#blog-pager")),e("#blog-pager").hide()}}var i="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhERvUw7NzvpWQ38NisJQvxflcfYuKFjEhsq-IOF2oPcpRHseMDu8dH_nFVhTA63Sfrp1mUfVtJr43p7awFnKsqHJBX9x-Aca9iQUMoDDwCp7nK_FPozno2-GVDVHmt6P5hJ8IVqGkmEKm6/s1600/loader.gif",o="",r=null,d="div.blog-posts",s=!1,l=(e(window),e(document),/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi);e(document).ready(a)}(jQuery);
//]]>
</script>
</b:if></b:if>
3. Kode warna merah (link kode jquery) tidak usah diikutkan jika sudah ada di template blog Anda.
4. Save!
Kode di atas menampilkan tombol "Load more post". Jika ingin tanpa tombol itu, otomatis memunculkan postingan lama, gunakan kode berikut ini:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'/>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'>
<style type="text/css">.status-msg-wrap{display:none;}</style>
<script type='text/javascript'>
//<![CDATA[
!function(i){function e(e){i.getScript("http://"+e+".disqus.com/blogger_index.js")}function t(){g||(g=!0,r?(w.find("a").hide(),w.find("img").show(),i.ajax(r,{dataType:"html"}).done(function(t){var n=i("<div></div>").append(t.replace(c,"")),o=n.find("a.blog-pager-older-link"),d=n.find(s).children();i(s).append(d),window._gaq&&window._gaq.push(["_trackPageview",r]),window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go(),window.disqus_shortname&&e(window.disqus_shortname),window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse(),window.twttr&&window.twttr.widgets&&window.twttr.widgets.load&&window.twttr.widgets.load(),o?r=o.attr("href"):(r="",w.hide()),w.find("img").hide(),w.find("a").show(),g=!1})):w.hide())}function n(){return Math.max(p.height(),l.height(),document.documentElement.clientHeight)}function o(){n()-(p.scrollTop()+p.height())<150&&t()}function d(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(r=i("a.blog-pager-older-link").attr("href"))){var e=i('<a href="javascript:;">Load more posts</a>');e.click(t);var n=i('<img src="'+a+'" style="display: none;">');p.scroll(o),(w=i('<div style="text-align: center; font-size: 150%;"></div>')).append(e),w.append(n),w.insertBefore(i("#blog-pager")),i("#blog-pager").hide()}}var a="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhERvUw7NzvpWQ38NisJQvxflcfYuKFjEhsq-IOF2oPcpRHseMDu8dH_nFVhTA63Sfrp1mUfVtJr43p7awFnKsqHJBX9x-Aca9iQUMoDDwCp7nK_FPozno2-GVDVHmt6P5hJ8IVqGkmEKm6/s1600/loader.gif",r="",w=null,s="div.blog-posts",g=!1,p=i(window),l=i(document),c=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;i(document).ready(d)}(jQuery);
//]]>
</script>
</b:if></b:if>
Demikian Cara #1 Menampilkan Posting Lama Tanpa Membuka Halaman Baru (Load More, Infinite Scrolling).
Jika tidak berhasil dengan cara pertama, coba cara kedua berikut ini.
Cara #2 Memasang Load More - Infinite Scrolling
1. Template > Edit HTML2. Simpan kode berikut ini di atas kode </body>
<b:if cond='data:blog.pageType == "index"'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
(function($){'use strict';Date.now=Date.now||function(){return+new Date()};$.ias=function(g){var h=$.extend({},$.ias.defaults,g);var i=new $.ias.util();var j=new $.ias.paging(h.scrollContainer);var k=(h.history?new $.ias.history():false);var l=this;function init(){var d;j.onChangePage(function(a,b,c){if(k){k.setPage(a,c)}h.onPageChange.call(this,a,c,b)});reset();if(k&&k.havePage()){stop_scroll();d=k.getPage();i.forceScrollTop(function(){var a;if(d>1){paginateToPage(d);a=get_scroll_threshold(true);$('html, body').scrollTop(a)}else{reset()}})}return l}init();function reset(){hide_pagination();h.scrollContainer.scroll(scroll_handler)}function scroll_handler(){var a,scrThreshold;a=i.getCurrentScrollOffset(h.scrollContainer);scrThreshold=get_scroll_threshold();if(a>=scrThreshold){if(get_current_page()>=h.triggerPageThreshold){stop_scroll();show_trigger(function(){paginate(a)})}else{paginate(a)}}}function stop_scroll(){h.scrollContainer.unbind('scroll',scroll_handler)}function hide_pagination(){$(h.pagination).hide()}function get_scroll_threshold(a){var b,threshold;b=$(h.container).find(h.item).last();if(b.size()===0){return 0}threshold=b.offset().top+b.height();if(!a){threshold+=h.thresholdMargin}return threshold}function paginate(d,e){var f;f=$(h.next).attr('href');if(!f){if(h.noneleft){$(h.container).find(h.item).last().after(h.noneleft)}return stop_scroll()}if(h.beforePageChange&&$.isFunction(h.beforePageChange)){if(h.beforePageChange(d,f)===false){return}}j.pushPages(d,f);stop_scroll();show_loader();loadItems(f,function(a,b){var c=h.onLoadItems.call(this,b),curLastItem;if(c!==false){$(b).hide();curLastItem=$(h.container).find(h.item).last();curLastItem.after(b);$(b).fadeIn()}f=$(h.next,a).attr('href');$(h.pagination).replaceWith($(h.pagination,a));remove_loader();hide_pagination();if(f){reset()}else{stop_scroll()}h.onRenderComplete.call(this,b);if(e){e.call(this)}})}function loadItems(b,c,d){var e=[],container,startTime=Date.now(),diffTime,self;d=d||h.loaderDelay;$.get(b,null,function(a){container=$(h.container,a).eq(0);if(0===container.length){container=$(a).filter(h.container).eq(0)}if(container){container.find(h.item).each(function(){e.push(this)})}if(c){self=this;diffTime=Date.now()-startTime;if(diffTime<d){setTimeout(function(){c.call(self,a,e)},d-diffTime)}else{c.call(self,a,e)}}},'html')}function paginateToPage(a){var b=get_scroll_threshold(true);if(b>0){paginate(b,function(){stop_scroll();if((j.getCurPageNum(b)+1)<a){paginateToPage(a);$('html,body').animate({'scrollTop':b},400,'swing')}else{$('html,body').animate({'scrollTop':b},1000,'swing');reset()}})}}function get_current_page(){var a=i.getCurrentScrollOffset(h.scrollContainer);return j.getCurPageNum(a)}function get_loader(){var a=$('.ias_loader');if(a.size()===0){a=$('<div class="ias_loader">'+h.loader+'</div>');a.hide()}return a}function show_loader(){var a=get_loader(),el;if(h.customLoaderProc!==false){h.customLoaderProc(a)}else{el=$(h.container).find(h.item).last();el.after(a);a.fadeIn()}}function remove_loader(){var a=get_loader();a.remove()}function get_trigger(a){var b=$('.ias_trigger');if(b.size()===0){b=$('<center><div class="ias_trigger"><a href="#">'+h.trigger+'</a></div></center>');b.hide()}$('a',b).off('click').on('click',function(){remove_trigger();a.call();return false});return b}function show_trigger(a){var b=get_trigger(a),el;el=$(h.container).find(h.item).last();el.after(b);b.fadeIn()}function remove_trigger(){var a=get_trigger();a.remove()}};$.ias.defaults={container:'.blog-posts',scrollContainer:$(window),item:'.post-outer',pagination:'#blog-pager',next:'#blog-pager-older-link a',loader:'<center><img src="http://www.mountainchalets.com/layout/progress-bar.gif"/></center>',loaderDelay:2000,triggerPageThreshold:2,trigger:'Load More Posts',thresholdMargin:-500,history:true,onPageChange:function(){},beforePageChange:function(){},onLoadItems:function(){},onRenderComplete:function(){ FB.XFBML.parse(); gapi.plusone.go(); twttr.widgets.load(); _gaq.push(['_trackPageview']); },customLoaderProc:false};$.ias.util=function(){var c=false;var d=false;var e=this;function init(){$(window).load(function(){c=true})}init();this.forceScrollTop=function(a){$('html,body').scrollTop(0);if(!d){if(!c){setTimeout(function(){e.forceScrollTop(a)},1)}else{a.call();d=true}}};this.getCurrentScrollOffset=function(a){var b,wndHeight;if(a.get(0)===window){b=a.scrollTop()}else{b=a.offset().top}wndHeight=a.height();return b+wndHeight}};$.ias.paging=function(){var c=[[0,document.location.toString()]];var d=function(){};var e=1;var f=new $.ias.util();function init(){$(window).scroll(scroll_handler)}init();function scroll_handler(){var a,curPageNum,curPagebreak,scrOffset,urlPage;a=f.getCurrentScrollOffset($(window));curPageNum=getCurPageNum(a);curPagebreak=getCurPagebreak(a);if(e!==curPageNum){scrOffset=curPagebreak[0];urlPage=curPagebreak[1];d.call({},curPageNum,scrOffset,urlPage)}e=curPageNum}function getCurPageNum(a){for(var i=(c.length-1);i>0;i--){if(a>c[i][0]){return i+1}}return 1}this.getCurPageNum=function(a){a=a||f.getCurrentScrollOffset($(window));return getCurPageNum(a)};function getCurPagebreak(a){for(var i=(c.length-1);i>=0;i--){if(a>c[i][0]){return c[i]}}return null}this.onChangePage=function(a){d=a};this.pushPages=function(a,b){c.push([a,b])}};$.ias.history=function(){var e=false;var f=false;function init(){f=!!(window.history&&history.pushState&&history.replaceState);f=false}init();this.setPage=function(a,b){this.updateState({page:a},'',b)};this.havePage=function(){return(this.getState()!==false)};this.getPage=function(){var a;if(this.havePage()){a=this.getState();return a.page}return 1};this.getState=function(){var a,stateObj,pageNum;if(f){stateObj=history.state;if(stateObj&&stateObj.ias){return stateObj.ias}}else{a=(window.location.hash.substring(0,7)==='#/page/');if(a){pageNum=parseInt(window.location.hash.replace('#/page/',''),10);return{page:pageNum}}}return false};this.updateState=function(a,b,c){if(e){this.replaceState(a,b,c)}else{this.pushState(a,b,c)}};this.pushState=function(a,b,c){var d;if(f){history.pushState({ias:a},b,c)}else{d=(a.page>0?'#/page/'+a.page:'');window.location.hash=d}e=true};this.replaceState=function(a,b,c){if(f){history.replaceState({ias:a},b,c)}else{this.pushState(a,b,c)}}}})(jQuery);
//]]>
</script>
<script>jQuery.ias();</script>
<style>
.ias_trigger {margin-bottom: 25px;margin-top: 25px;}
.ias_trigger a{padding: 10px;color: #fff;background: #00c4ff;font-weight: bold;text-transform: uppercase;}
</style>
</b:if>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
(function($){'use strict';Date.now=Date.now||function(){return+new Date()};$.ias=function(g){var h=$.extend({},$.ias.defaults,g);var i=new $.ias.util();var j=new $.ias.paging(h.scrollContainer);var k=(h.history?new $.ias.history():false);var l=this;function init(){var d;j.onChangePage(function(a,b,c){if(k){k.setPage(a,c)}h.onPageChange.call(this,a,c,b)});reset();if(k&&k.havePage()){stop_scroll();d=k.getPage();i.forceScrollTop(function(){var a;if(d>1){paginateToPage(d);a=get_scroll_threshold(true);$('html, body').scrollTop(a)}else{reset()}})}return l}init();function reset(){hide_pagination();h.scrollContainer.scroll(scroll_handler)}function scroll_handler(){var a,scrThreshold;a=i.getCurrentScrollOffset(h.scrollContainer);scrThreshold=get_scroll_threshold();if(a>=scrThreshold){if(get_current_page()>=h.triggerPageThreshold){stop_scroll();show_trigger(function(){paginate(a)})}else{paginate(a)}}}function stop_scroll(){h.scrollContainer.unbind('scroll',scroll_handler)}function hide_pagination(){$(h.pagination).hide()}function get_scroll_threshold(a){var b,threshold;b=$(h.container).find(h.item).last();if(b.size()===0){return 0}threshold=b.offset().top+b.height();if(!a){threshold+=h.thresholdMargin}return threshold}function paginate(d,e){var f;f=$(h.next).attr('href');if(!f){if(h.noneleft){$(h.container).find(h.item).last().after(h.noneleft)}return stop_scroll()}if(h.beforePageChange&&$.isFunction(h.beforePageChange)){if(h.beforePageChange(d,f)===false){return}}j.pushPages(d,f);stop_scroll();show_loader();loadItems(f,function(a,b){var c=h.onLoadItems.call(this,b),curLastItem;if(c!==false){$(b).hide();curLastItem=$(h.container).find(h.item).last();curLastItem.after(b);$(b).fadeIn()}f=$(h.next,a).attr('href');$(h.pagination).replaceWith($(h.pagination,a));remove_loader();hide_pagination();if(f){reset()}else{stop_scroll()}h.onRenderComplete.call(this,b);if(e){e.call(this)}})}function loadItems(b,c,d){var e=[],container,startTime=Date.now(),diffTime,self;d=d||h.loaderDelay;$.get(b,null,function(a){container=$(h.container,a).eq(0);if(0===container.length){container=$(a).filter(h.container).eq(0)}if(container){container.find(h.item).each(function(){e.push(this)})}if(c){self=this;diffTime=Date.now()-startTime;if(diffTime<d){setTimeout(function(){c.call(self,a,e)},d-diffTime)}else{c.call(self,a,e)}}},'html')}function paginateToPage(a){var b=get_scroll_threshold(true);if(b>0){paginate(b,function(){stop_scroll();if((j.getCurPageNum(b)+1)<a){paginateToPage(a);$('html,body').animate({'scrollTop':b},400,'swing')}else{$('html,body').animate({'scrollTop':b},1000,'swing');reset()}})}}function get_current_page(){var a=i.getCurrentScrollOffset(h.scrollContainer);return j.getCurPageNum(a)}function get_loader(){var a=$('.ias_loader');if(a.size()===0){a=$('<div class="ias_loader">'+h.loader+'</div>');a.hide()}return a}function show_loader(){var a=get_loader(),el;if(h.customLoaderProc!==false){h.customLoaderProc(a)}else{el=$(h.container).find(h.item).last();el.after(a);a.fadeIn()}}function remove_loader(){var a=get_loader();a.remove()}function get_trigger(a){var b=$('.ias_trigger');if(b.size()===0){b=$('<center><div class="ias_trigger"><a href="#">'+h.trigger+'</a></div></center>');b.hide()}$('a',b).off('click').on('click',function(){remove_trigger();a.call();return false});return b}function show_trigger(a){var b=get_trigger(a),el;el=$(h.container).find(h.item).last();el.after(b);b.fadeIn()}function remove_trigger(){var a=get_trigger();a.remove()}};$.ias.defaults={container:'.blog-posts',scrollContainer:$(window),item:'.post-outer',pagination:'#blog-pager',next:'#blog-pager-older-link a',loader:'<center><img src="http://www.mountainchalets.com/layout/progress-bar.gif"/></center>',loaderDelay:2000,triggerPageThreshold:2,trigger:'Load More Posts',thresholdMargin:-500,history:true,onPageChange:function(){},beforePageChange:function(){},onLoadItems:function(){},onRenderComplete:function(){ FB.XFBML.parse(); gapi.plusone.go(); twttr.widgets.load(); _gaq.push(['_trackPageview']); },customLoaderProc:false};$.ias.util=function(){var c=false;var d=false;var e=this;function init(){$(window).load(function(){c=true})}init();this.forceScrollTop=function(a){$('html,body').scrollTop(0);if(!d){if(!c){setTimeout(function(){e.forceScrollTop(a)},1)}else{a.call();d=true}}};this.getCurrentScrollOffset=function(a){var b,wndHeight;if(a.get(0)===window){b=a.scrollTop()}else{b=a.offset().top}wndHeight=a.height();return b+wndHeight}};$.ias.paging=function(){var c=[[0,document.location.toString()]];var d=function(){};var e=1;var f=new $.ias.util();function init(){$(window).scroll(scroll_handler)}init();function scroll_handler(){var a,curPageNum,curPagebreak,scrOffset,urlPage;a=f.getCurrentScrollOffset($(window));curPageNum=getCurPageNum(a);curPagebreak=getCurPagebreak(a);if(e!==curPageNum){scrOffset=curPagebreak[0];urlPage=curPagebreak[1];d.call({},curPageNum,scrOffset,urlPage)}e=curPageNum}function getCurPageNum(a){for(var i=(c.length-1);i>0;i--){if(a>c[i][0]){return i+1}}return 1}this.getCurPageNum=function(a){a=a||f.getCurrentScrollOffset($(window));return getCurPageNum(a)};function getCurPagebreak(a){for(var i=(c.length-1);i>=0;i--){if(a>c[i][0]){return c[i]}}return null}this.onChangePage=function(a){d=a};this.pushPages=function(a,b){c.push([a,b])}};$.ias.history=function(){var e=false;var f=false;function init(){f=!!(window.history&&history.pushState&&history.replaceState);f=false}init();this.setPage=function(a,b){this.updateState({page:a},'',b)};this.havePage=function(){return(this.getState()!==false)};this.getPage=function(){var a;if(this.havePage()){a=this.getState();return a.page}return 1};this.getState=function(){var a,stateObj,pageNum;if(f){stateObj=history.state;if(stateObj&&stateObj.ias){return stateObj.ias}}else{a=(window.location.hash.substring(0,7)==='#/page/');if(a){pageNum=parseInt(window.location.hash.replace('#/page/',''),10);return{page:pageNum}}}return false};this.updateState=function(a,b,c){if(e){this.replaceState(a,b,c)}else{this.pushState(a,b,c)}};this.pushState=function(a,b,c){var d;if(f){history.pushState({ias:a},b,c)}else{d=(a.page>0?'#/page/'+a.page:'');window.location.hash=d}e=true};this.replaceState=function(a,b,c){if(f){history.replaceState({ias:a},b,c)}else{this.pushState(a,b,c)}}}})(jQuery);
//]]>
</script>
<script>jQuery.ias();</script>
<style>
.ias_trigger {margin-bottom: 25px;margin-top: 25px;}
.ias_trigger a{padding: 10px;color: #fff;background: #00c4ff;font-weight: bold;text-transform: uppercase;}
</style>
</b:if>
Catatan:
- Kode warna merah adalah kode jQuery. Jika sudah ada di template Anda, jangan diikutkan alias hapus saja.
- Tulisan Load More Posts bisa diubah menjadi, misalnya, Tampilkan Posting Lainnya.
- Tidak usah melakukan perubahan apa pun pada kode Page Navigasi atau kode yang sudah ada di template.
3. Save Template!
Tutorial tentang Infinite Post Scrolling Load More Effect lainnya bisa dilihat a.l. di Simplex Design dan Making Different.
Pilihan lebih banyak dan lebih mudah pemasangannya tentang Load More Posts untuk blogger ini ada di Techirsh.
Demikian Cara Menampilkan Posting Lama Tanpa Membuka Halaman Baru alias memasang Load More Post / Infinite Scrolling).
Good Luck and Happy Blogging! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



This comment has been removed by the author.
ReplyDeleteya hapus
Deleteeh, gak usah dihapus :)
DeleteThis comment has been removed by the author.
Deletesepertinya page navigationnya tidak mesti dihapus, tapi nggak tahu gimana nanti jadinya...
ReplyDeleteya benar, gak usah dihapus
Deleteko punya saya gagal malah gk ada tombolnya, solusinya dong
ReplyDeleteCoba lagi, ikuti panduan dengan benar
Deletekalo ingin ubah page navigation load more jadi page number gimana mas?
ReplyDeleteTinggal hapus saja kode2nya dan ganti dengan page number. Simple kan? :)
Delete