Cara Memunculkan Jumlah Komentar Lebih dari 200 di Posting Blog
September 27, 2015
POSTING Cara Memunculkan Jumlah Komentar Lebih dari 200 di Posting Blog dibuat karena di beberapa posting dan halaman blog CB, jumlah komentar lebih dari 200. Akibatnya, tidak semua komentar itu bisa muncul dan dijawab.
Posting yang memiliki banyak sekali komentar, antara 100 hingga 200 lebih komentar, ada di widget "Most Commented Post" di widget footer, termasuk halaman konsultasi.
Secara, threaded comment system blogger hanya memunculkan 200 komentar, Jika lebih dari 200 komentar, maka sisanya akan "ngumpet".
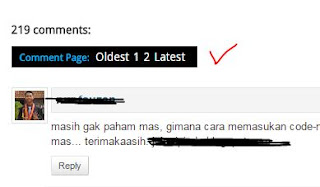
Cara mengatasinya, agar semua komentar muncul, maka kita bisa melakukan "switch to the old and new comments" seperti gambar berikut ini atau bisa dicek di posting dengan komentar terbanyak, juga muncul di posting yang belum atau tidak ada komentar.
Tips berikut ini, dan sudah diterapkan di blog CB ini, diambil dari "How to Show More than 200 Comments on Blogger Posts" dan "Newest 200+ Comments Not Showing In Blogger - Fix Found!".
2. Lakukan "Back up your template" buat jaga-jaga kalo gagal/error.
Anda bisa mengubah warna background.
7. Save template!
Posting yang memiliki banyak sekali komentar, antara 100 hingga 200 lebih komentar, ada di widget "Most Commented Post" di widget footer, termasuk halaman konsultasi.
Secara, threaded comment system blogger hanya memunculkan 200 komentar, Jika lebih dari 200 komentar, maka sisanya akan "ngumpet".
Cara mengatasinya, agar semua komentar muncul, maka kita bisa melakukan "switch to the old and new comments" seperti gambar berikut ini atau bisa dicek di posting dengan komentar terbanyak, juga muncul di posting yang belum atau tidak ada komentar.
Tips berikut ini, dan sudah diterapkan di blog CB ini, diambil dari "How to Show More than 200 Comments on Blogger Posts" dan "Newest 200+ Comments Not Showing In Blogger - Fix Found!".
Cara Memunculkan Jumlah Komentar Lebih dari 200
1. Template> Edit HTML2. Lakukan "Back up your template" buat jaga-jaga kalo gagal/error.
3. Copas kode berikut ini di atas kode <body> :
4. Cari kode berikut ini:
5. Copas kode berikut ini di bawah kode tersebut:
6. Copas kode CSS berikut ini di atas kode ]]></b:skin> atau di atas kode </style>
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url, comment) {
var posturl = url;
var comment = comment;
cmpage = Math.ceil(comment / 200);
document.write('<a href="' + posturl + '?commentPage=1">Oldest</a>');
for (var i = 1; i <= cmpage; i++) {
document.write('<a href="' + posturl + '?commentPage=' + i + '">' + i + '</a>');
}
document.write('<a href="' + posturl + '?commentPage=' + cmpage + '">Latest</a>');
}
//]]>
</script>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<span id='commentpaging'>
<font style='color:#00aaff; font-size:12px; font-weight:bold; padding-right:4px; '>Comment Page: </font>
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");
</script>
</span>
#commentpaging {
background: #F7F9FA;
margin: 0px padding :20px auto;
width: 580px;
border: 1px solid #ddd;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-align: right;
}
#commentpaging a {
margin-right: 5px;
}
7. Save template!
Nah, kini Anda bisa melihat semua komentar, yang jumlahnya 200 lebih, di posting atau halaman statis. Good Luck and happy blogging! (http://contohblognih.blogspot.com/).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


Hemmm....keren nih di coba nanti. Hehheh.soalnya koment di blog ane belom sebanyak itu om.
ReplyDeleteSekarang postingan terbaru ente pasti keliatan di blog rool ane. Jadi bisa anw kunjungi klo blog ente update. Keren deh om.
Salam
Blog super CB..selalu ramai komentar..sebab infonya keren2 disini
ReplyDeleteMas saya punya kendala, saya sudah terapkan cara di atas namun fungsi "Reply" tidak bisa digunakan. Saya balas pesan, pesan saya justru muncul di halaman terakhir dan paling bawah, tidak tersemat sebagai balasan dari pesan yang saya balas.. Mohon solusinya jika berkenan ^^
ReplyDelete