Cara Mengaktifkan Template Blog Responsive yang Sering Dilupakan
June 12, 2016
Cara Setting Template untuk Mengaktifkan Template Blog Responsive yang Sering Dilupakan.
JIKA Anda menggunakan template blog responsive (mobile friendly blogger templates), Anda harus mengaktifkannya melalui setting template di dashboard.
JIKA Anda menggunakan template blog responsive (mobile friendly blogger templates), Anda harus mengaktifkannya melalui setting template di dashboard.
Jika tidak diaktifkan, maka tampilan mobile atau saat dibuka di HP, maka tampilan blog Anda otomatis diganti dengan template mobile bawaan blogger.
Langkah berikut ini sering dilewatkan atau dilupakan blogger pemula. Pastikan settingan template Anda seprti di bawah ini --jika menggunakan custom template atau template blog responsive.
Cara Mengaktifkan Template Blog Responsive
1. Login ke akun atau ke Dashboard blog Anda
2. Pilih "Template> klik tombol "Gear".
4. Save!
Demikian Cara Mengaktifkan Template Blog Responsive.
Namun demikian, ada juga template blog responsive, seperti Dream Style, yang settinggannya pilih "Yes. Show mobile...", lalu pilih "Custom", seperti ini:
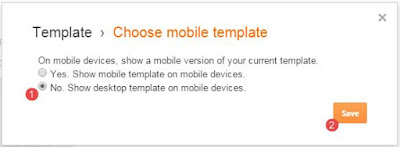
Jika Anda membeli Template Blog Premium, baca panduan settingnya. Jika tidak ada petunjuk setting responsive, misalnya template DetikStyle atau CB Style, maka pastikan settingannya "No. Show desktop template on mobile devices" seperti di atas.
Good Luck & Happy Blogging! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





kalau pakai perintah no, memangnya blog saya nantinya jadi tidak mobile friendly saat di test.
ReplyDeletelalu apakah google tidak melarang mobile friendli karena algoriatma mobile ?
gimana maksude ? inyong ora ngerti
Delete