5 Navigasi Menu Responsive Keren untuk Blogger
January 26, 2016
Koleksi 5 Navigasi Menu Bar Responsive-Mobile Friendly plus Dropdown Keren untuk Blogger.
JIKA blog Anda ingin memiliki navigasi menu responsive dropwon yang keren abis, lima jenis menu bar blogger ini menjadi alternatif terbaik. Simple, tidak lebay dan alay, namun user friendly dan ringan.
Ada lima pilihan warna Navigasi Menu Responsive, namun hakikatnya tiga, yakni biru, hitam, dan putih.
Warna biru dan hitam cocok untuk main menu atau menu utama di bawah header. Yang warna putih snagat pas buat Top Menu Bar di atas header.
Desainernya menamakan menu navigasi ini sebagai 3D Responsive Mobile Menu Bar.
Desainer navigasi menu ini hanya menyediakan kodenya. Tidak ada tutorial pemasangan. Jadi, ini bukan buat "newbie", tapi buat yang sudah paham kode dan pemasangannya. Namun, CB kasih panduan secara umum di alinea terakhir.
Kelima navigasi menu responsive di atas dibuat menggunakan kode HTML, CSS, dan jQuery untuk memastikan navigasi ini tampil jelas dan keren di layar device apa pun.
Cara Pemasangan:
Bagi blogger pemula yang mau pasang sendiri menu navigasi responsive, silakan pasang dua jenis navigasi menu yang sering cb pasang berikut ini:
Good Luck and Happy Blogging! (http://www.contohblog.com).*
Sumber: CSS Menu Maker
JIKA blog Anda ingin memiliki navigasi menu responsive dropwon yang keren abis, lima jenis menu bar blogger ini menjadi alternatif terbaik. Simple, tidak lebay dan alay, namun user friendly dan ringan.
Ada lima pilihan warna Navigasi Menu Responsive, namun hakikatnya tiga, yakni biru, hitam, dan putih.
Warna biru dan hitam cocok untuk main menu atau menu utama di bawah header. Yang warna putih snagat pas buat Top Menu Bar di atas header.
Desainernya menamakan menu navigasi ini sebagai 3D Responsive Mobile Menu Bar.
Desainer navigasi menu ini hanya menyediakan kodenya. Tidak ada tutorial pemasangan. Jadi, ini bukan buat "newbie", tapi buat yang sudah paham kode dan pemasangannya. Namun, CB kasih panduan secara umum di alinea terakhir.
5 Navigasi Menu Responsive Keren untuk Blogger
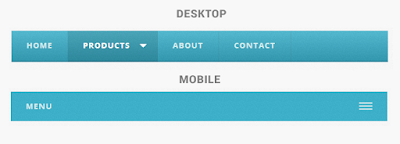
#1 Navigasi Menu Responsive Biru
#2 Navigasi Menu Responsive Masih Biru
#3 Navigasi Menu Responsive Putih Bersih
#4 Navigasi Menu Responsive Hitam Elegan
#5 Navigasi Menu Responsive Biru Lagi
Cara Pemasangan:
- Kode HTML di pasang di bawah atau atas kode header
- Kode CSS dipasang di atas kode ]]</b:skin> atau </style>
- Kode jQuery dipasang di atas </head> atau </body>
Bagi blogger pemula yang mau pasang sendiri menu navigasi responsive, silakan pasang dua jenis navigasi menu yang sering cb pasang berikut ini:
Sumber: CSS Menu Maker
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »







akhirnya ketemu juga menunya semogah work yang ini eman paling di cari 1 google + buat abang kalau work :v
ReplyDeletegak ada yang free ya gan?
ReplyDeletelho, itu free semua, tinggal download dan pasang
Deletefree darimana gan ? ane kok harus bayar ya
DeleteSudah diubah jadi premium, tadinya free tuh
Deleteterimakasih
ReplyDeletegan cara doenloadnya gimana kok sueuh bayar 19$ wew bgt...... please ganti post.
ReplyDeletemakasaih gan tuturial2nya sangat membantu.
ReplyDeletebagi temen2 yang butuh tema free, saya ada beberapa yang lumayan lah, responsive dan seo friendly.
harus bayar 19$ gan...
ReplyDeletegimana tuh???