Cara Membuat Navigasi Menu Responsive plus Kotak Pencarian
November 26, 2015
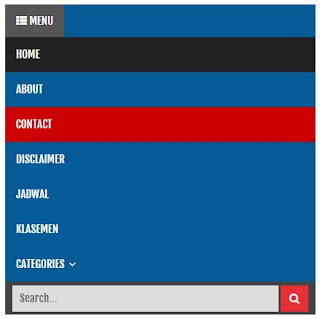
Cara Membuat Navigasi Menu Responsive plus Kotak Pencarian (Search Box).
JIKA menu yang dipasang di navigasi menu blog Anda tidak terlalu banyak, Anda bisa manfaatkan ruang sebelah kanan untuk menampilkan kotak pencarian. Bisa juga menampilkan ikon media sosial (Lihat: Memasang Navigasi menu Responsive plus Media Sosial).
Contoh atau demo Navigasi Menu Responsive plus Kotak Pencarian ada di blog demo MotoGP Crash.
Jika Anda ingin mengganti navigasi menu blog Anda dengan tampilan seperti itu, berikut ini kode-kodenya yang harus dipadang di template.
Jangan lupa pasang link Awesome Font karena kode-kode Navigasi Menu Responsive plus Kotak Pencarian (Search Box) berikut ini ada elemen yang menggunakan font tersebut.
KODE CSS:
Simpan di atas kode </head>
KODE JAVASCRIPT:
Simpan di atas kode </body>
KODE HTML:
Simpan di posisi bawah header atau atas header (kode <div class='header'>)
Demikian kode dan Cara Membuat Navigasi Menu Responsive plus Kotak Pencarian di bawah atau atas Header Blog Blogger. Good luck! (http://www.contohblog.com).*
JIKA menu yang dipasang di navigasi menu blog Anda tidak terlalu banyak, Anda bisa manfaatkan ruang sebelah kanan untuk menampilkan kotak pencarian. Bisa juga menampilkan ikon media sosial (Lihat: Memasang Navigasi menu Responsive plus Media Sosial).
Contoh atau demo Navigasi Menu Responsive plus Kotak Pencarian ada di blog demo MotoGP Crash.
Jika Anda ingin mengganti navigasi menu blog Anda dengan tampilan seperti itu, berikut ini kode-kodenya yang harus dipadang di template.
Jangan lupa pasang link Awesome Font karena kode-kode Navigasi Menu Responsive plus Kotak Pencarian (Search Box) berikut ini ada elemen yang menggunakan font tersebut.
KODE CSS:
Simpan di atas kode </head>
<style>
/* NAVIGATION MENU */
.toggleMenu {
display:none;
background:#555;
padding:0 15px;
height:45px;
line-height:45px;
color: #fff !important;
}
#nav {
background:#48d;
text-transform:uppercase;
height:48px;
line-height:45px;
font-family:Arial;
font-size: 12px;
}
.nav-menu2 {
background:#48d;
list-style: none;
margin:0 0 0 0;
*zoom: 1;
float:left;
}
.nav-menu2:before,
.nav-menu2:after {
content: " ";
display: table;
}
.nav-menu2:after {
clear: both;
}
.nav-menu2 ul {
list-style: none;
margin:0 0 0 0;
width:12em;
}
.nav-menu2 a {
display:block;
padding:0 15px;
}
.nav-menu2 li {
position: relative;
margin:0 0;
}
.nav-menu2 > li {
float: left;
}
.nav-menu2 > li > a {
display: block;
height:48px;
line-height:48px;
color:#fafafc;
}
.nav-menu2 > li > a.active {
background:#c00;
}
.nav-menu2 > li:hover > a {
background:#c00;
}
.nav-menu2 li ul {
background:#fff;
display:block;
position:absolute;
left:0;
z-index:10;
visibility:hidden;
opacity:0;
-webkit-transition:all .25s ease-out;
-moz-transition:all .25s ease-out;
-ms-transition:all .25s ease-out;
-o-transition:all .25s ease-out;
transition:all .25s ease-out;
border: 1px solid #d9d9d9;
border: 1px solid rgba(217,217,217,1);
box-shadow:0 0 2px rgba(0,0,0,0.2);
}
.nav-menu2 li li ul {
left:100%;
top:-1px;
}
.nav-menu2 > li.hover > ul {
visibility:visible;
opacity:10;
}
.nav-menu2 > li > ul:before {
content:"";
width:0px;
height:0px;
position:absolute;
bottom:100%;
left:20px;
border-width:8px;
border-style:solid;
border-color:transparent transparent #fff transparent;
display:block;
}
.nav-menu2 li li.hover ul {
visibility:visible;
opacity:10;
}
.nav-menu2 li li a {
display: block;
color:#333;
position: relative;
z-index:100;
line-height:32px;
}
.nav-menu2 li li a:hover {
background:#f0f0f0;
}
.nav-menu2 li li li a {
background:#fff;
z-index:20;
color:#333;
}
.nav-menu2 li .parent:after {
content: "\f107";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
padding-left:6px;
}
#search-form {
background:$(menu.background.color);
float:right;
margin:0 0;
width:310px;
}
#search-form table {
width:100%;
margin:0 0 0 0;
}
#search-form td.search-box {
padding-right:30px;
}
#search-form input#search-box[type="text"] {
background:#fff;
height:36px;
line-height:36px;
margin:5px 0 5px 10px;
padding:0 10px;
width:99%;
color:#666;
border:none;
}
#search-form input#search-button[type="submit"] {
font-family: FontAwesome;
background:#c00;
color:#fff;
height:36px;
line-height:36px;
margin:5px 10px 5px 0;
padding:0 12px;
border:none;
outline:none;
transition:all 0.25s;
-moz-transition:all 0.25s;
-webkit-transition:all 0.25s;
}
#search-form input#search-button[type="submit"]:hover{
background:#222;
cursor:pointer;
}
#search-form input#search-box[type="text"]:focus {
background:#eee;
outline:none;
}
@media only screen and (max-width:768px){
.nav {
float:none;
width:100%;
max-width:100%
}
.active {
display: block;
}
#search-form {
width:100%;
margin:0 0 0 0 !important;
}
.nav li ul:before {
display:none;
}
.nav > li {
float: none;
overflow:hidden;
}
.nav ul {
display: block;
width: 100%;
float:none;
}
.nav-menu2 li ul {
background:#eee;
border:none;
box-shadow:none;
}
.nav-menu2 li li ul {
background:#f5f5f5;
}
.nav-menu2 li li a:hover {
background:#ddd;
}
.nav > li.hover > ul , .nav li li.hover ul {
position: static;
}
#search-form {
width:100%;
background:#444;
}
#search-form td.search-box {
padding:0 10px !important;
}
#search-form td.search-button {
padding:0 10px;
width:1%;
}
#search-form input#search-box[type="text"] {
margin:0 0 0 0;
}
#search-form input#search-button[type="submit"] {
margin:0 0 0 0;
}
}
</style>
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
.mobile .navigation-menu {
float:none;
width:auto;
max-width:728px;
width:100%;
padding:0 0 0 0;
margin:0 0 0 0;
}
/* NAVIGASI */
.mobile #mobile-nav {
background:#117AC9;
font-size:13px;
font-weight:bold;
color:#fff;
text-align:center;
width:auto;
overflow:hidden;
margin:0;
padding:10px 6px;
}
.mobile #mobile-nav span a{
color:#fff;
padding:3px 0;
margin:0
}
.mobile #mobile-nav span a:hover{
text-decoration:underline;
}
</style>
</b:if>
/* NAVIGATION MENU */
.toggleMenu {
display:none;
background:#555;
padding:0 15px;
height:45px;
line-height:45px;
color: #fff !important;
}
#nav {
background:#48d;
text-transform:uppercase;
height:48px;
line-height:45px;
font-family:Arial;
font-size: 12px;
}
.nav-menu2 {
background:#48d;
list-style: none;
margin:0 0 0 0;
*zoom: 1;
float:left;
}
.nav-menu2:before,
.nav-menu2:after {
content: " ";
display: table;
}
.nav-menu2:after {
clear: both;
}
.nav-menu2 ul {
list-style: none;
margin:0 0 0 0;
width:12em;
}
.nav-menu2 a {
display:block;
padding:0 15px;
}
.nav-menu2 li {
position: relative;
margin:0 0;
}
.nav-menu2 > li {
float: left;
}
.nav-menu2 > li > a {
display: block;
height:48px;
line-height:48px;
color:#fafafc;
}
.nav-menu2 > li > a.active {
background:#c00;
}
.nav-menu2 > li:hover > a {
background:#c00;
}
.nav-menu2 li ul {
background:#fff;
display:block;
position:absolute;
left:0;
z-index:10;
visibility:hidden;
opacity:0;
-webkit-transition:all .25s ease-out;
-moz-transition:all .25s ease-out;
-ms-transition:all .25s ease-out;
-o-transition:all .25s ease-out;
transition:all .25s ease-out;
border: 1px solid #d9d9d9;
border: 1px solid rgba(217,217,217,1);
box-shadow:0 0 2px rgba(0,0,0,0.2);
}
.nav-menu2 li li ul {
left:100%;
top:-1px;
}
.nav-menu2 > li.hover > ul {
visibility:visible;
opacity:10;
}
.nav-menu2 > li > ul:before {
content:"";
width:0px;
height:0px;
position:absolute;
bottom:100%;
left:20px;
border-width:8px;
border-style:solid;
border-color:transparent transparent #fff transparent;
display:block;
}
.nav-menu2 li li.hover ul {
visibility:visible;
opacity:10;
}
.nav-menu2 li li a {
display: block;
color:#333;
position: relative;
z-index:100;
line-height:32px;
}
.nav-menu2 li li a:hover {
background:#f0f0f0;
}
.nav-menu2 li li li a {
background:#fff;
z-index:20;
color:#333;
}
.nav-menu2 li .parent:after {
content: "\f107";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
padding-left:6px;
}
#search-form {
background:$(menu.background.color);
float:right;
margin:0 0;
width:310px;
}
#search-form table {
width:100%;
margin:0 0 0 0;
}
#search-form td.search-box {
padding-right:30px;
}
#search-form input#search-box[type="text"] {
background:#fff;
height:36px;
line-height:36px;
margin:5px 0 5px 10px;
padding:0 10px;
width:99%;
color:#666;
border:none;
}
#search-form input#search-button[type="submit"] {
font-family: FontAwesome;
background:#c00;
color:#fff;
height:36px;
line-height:36px;
margin:5px 10px 5px 0;
padding:0 12px;
border:none;
outline:none;
transition:all 0.25s;
-moz-transition:all 0.25s;
-webkit-transition:all 0.25s;
}
#search-form input#search-button[type="submit"]:hover{
background:#222;
cursor:pointer;
}
#search-form input#search-box[type="text"]:focus {
background:#eee;
outline:none;
}
@media only screen and (max-width:768px){
.nav {
float:none;
width:100%;
max-width:100%
}
.active {
display: block;
}
#search-form {
width:100%;
margin:0 0 0 0 !important;
}
.nav li ul:before {
display:none;
}
.nav > li {
float: none;
overflow:hidden;
}
.nav ul {
display: block;
width: 100%;
float:none;
}
.nav-menu2 li ul {
background:#eee;
border:none;
box-shadow:none;
}
.nav-menu2 li li ul {
background:#f5f5f5;
}
.nav-menu2 li li a:hover {
background:#ddd;
}
.nav > li.hover > ul , .nav li li.hover ul {
position: static;
}
#search-form {
width:100%;
background:#444;
}
#search-form td.search-box {
padding:0 10px !important;
}
#search-form td.search-button {
padding:0 10px;
width:1%;
}
#search-form input#search-box[type="text"] {
margin:0 0 0 0;
}
#search-form input#search-button[type="submit"] {
margin:0 0 0 0;
}
}
</style>
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
.mobile .navigation-menu {
float:none;
width:auto;
max-width:728px;
width:100%;
padding:0 0 0 0;
margin:0 0 0 0;
}
/* NAVIGASI */
.mobile #mobile-nav {
background:#117AC9;
font-size:13px;
font-weight:bold;
color:#fff;
text-align:center;
width:auto;
overflow:hidden;
margin:0;
padding:10px 6px;
}
.mobile #mobile-nav span a{
color:#fff;
padding:3px 0;
margin:0
}
.mobile #mobile-nav span a:hover{
text-decoration:underline;
}
</style>
</b:if>
KODE JAVASCRIPT:
Simpan di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
var ww=document.body.clientWidth;$(document).ready(function(){$(".nav
li a").each(function(){if($(this).next().length>0){$(this).addClass
("parent")}});$(".toggleMenu").click(function(e){e.preventDefault();
$(this).toggleClass("active");$(".nav").toggle()});adjustMenu()});
$(window).bind("resize orientationchange",function()
{ww=document.body.clientWidth;adjustMenu()});var adjustMenu=function()
{if(ww<768){$(".toggleMenu").css("display","inline-block");if(!
$(".toggleMenu").hasClass("active")){$(".nav").hide()}else
{$(".nav").show()}$(".nav li").unbind("mouseenter mouseleave");$(".nav
li a.parent").unbind("click").bind("click",function(e)
{e.preventDefault();$(this).parent("li").toggleClass("hover")})}else
if(ww>=768){$(".toggleMenu").css("display","none");$(".nav").show();
$(".nav li").removeClass("hover");$(".nav li a").unbind("click");
$(".nav li").unbind("mouseenter mouseleave").bind("mouseenter
mouseleave",function(){$(this).toggleClass("hover")})}}
//]]>
</script>
//<![CDATA[
var ww=document.body.clientWidth;$(document).ready(function(){$(".nav
li a").each(function(){if($(this).next().length>0){$(this).addClass
("parent")}});$(".toggleMenu").click(function(e){e.preventDefault();
$(this).toggleClass("active");$(".nav").toggle()});adjustMenu()});
$(window).bind("resize orientationchange",function()
{ww=document.body.clientWidth;adjustMenu()});var adjustMenu=function()
{if(ww<768){$(".toggleMenu").css("display","inline-block");if(!
$(".toggleMenu").hasClass("active")){$(".nav").hide()}else
{$(".nav").show()}$(".nav li").unbind("mouseenter mouseleave");$(".nav
li a.parent").unbind("click").bind("click",function(e)
{e.preventDefault();$(this).parent("li").toggleClass("hover")})}else
if(ww>=768){$(".toggleMenu").css("display","none");$(".nav").show();
$(".nav li").removeClass("hover");$(".nav li a").unbind("click");
$(".nav li").unbind("mouseenter mouseleave").bind("mouseenter
mouseleave",function(){$(this).toggleClass("hover")})}}
//]]>
</script>
KODE HTML:
Simpan di posisi bawah header atau atas header (kode <div class='header'>)
<b:if cond='data:blog.isMobile'>
<!-- mobile navigation menu start -->
<div id='mobile-nav'>
<span><a
expr:href='data:blog.homepageUrl'>Home</a></span> ·
<span><a href='#'>About</a></span> ·
<span><a href='#'>Contact</a></span> ·
<span><a href='#'>Disclaimer</a></span> ·
</div>
<!-- mobile navigation menu end -->
<b:else/>
<nav id='nav'>
<a class='toggleMenu' href='#'><i class='fa fa-th-list'/> Menu</a>
<!-- navigation menu start -->
<ul class='nav nav-menu2'>
<li><a class='active' href='/'>Home</a></li>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/kontak.html'>Contact</a></li>
<li><a href='#'>Categories</a>
<ul>
<li><a href='#'>Race</a></li>
<li><a href='#'>Rider</a></li>
<li><a href='#'>Sirkuit</a></li>
</ul>
</li>
</ul>
<form action='/search' id='search-form' method='get'
style='display: inline;'><table><tbody><tr><td class='search-
box'><input id='search-box' name='q' onblur='if
(this.value=='')this.value=this.defaultValue;' onfocus='if
(this.value==this.defaultValue)this.value='';' type='text'
value='Search...' vinput=''/></td> <td class='search-button'><input id='search-button' type='submit'
value=''/></td></tr></tbody></table></form>
</nav>
</b:if>
<div class='clear'/>
<!-- navigation menu end -->
<!-- mobile navigation menu start -->
<div id='mobile-nav'>
<span><a
expr:href='data:blog.homepageUrl'>Home</a></span> ·
<span><a href='#'>About</a></span> ·
<span><a href='#'>Contact</a></span> ·
<span><a href='#'>Disclaimer</a></span> ·
</div>
<!-- mobile navigation menu end -->
<b:else/>
<nav id='nav'>
<a class='toggleMenu' href='#'><i class='fa fa-th-list'/> Menu</a>
<!-- navigation menu start -->
<ul class='nav nav-menu2'>
<li><a class='active' href='/'>Home</a></li>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/kontak.html'>Contact</a></li>
<li><a href='#'>Categories</a>
<ul>
<li><a href='#'>Race</a></li>
<li><a href='#'>Rider</a></li>
<li><a href='#'>Sirkuit</a></li>
</ul>
</li>
</ul>
<form action='/search' id='search-form' method='get'
style='display: inline;'><table><tbody><tr><td class='search-
box'><input id='search-box' name='q' onblur='if
(this.value=='')this.value=this.defaultValue;' onfocus='if
(this.value==this.defaultValue)this.value='';' type='text'
value='Search...' vinput=''/></td> <td class='search-button'><input id='search-button' type='submit'
value=''/></td></tr></tbody></table></form>
</nav>
</b:if>
<div class='clear'/>
<!-- navigation menu end -->
Demikian kode dan Cara Membuat Navigasi Menu Responsive plus Kotak Pencarian di bawah atau atas Header Blog Blogger. Good luck! (http://www.contohblog.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


ada jquerynya gak gan ?? supaya menunya rapih trims
ReplyDeletekirain isa dropdown mas
ReplyDeleteemang bisa, cek demonya di http://motogpcrash.blogspot.com/
Deletediv class='header' kalau kode ini nggak ada harus diletakan di mana?
ReplyDeletekalo nggak div class=header kemungkinan div id=header atau < header saja... pokoknya kode header blog
DeleteIzin nyoba
ReplyDeleteAda Bootstrap ama JQuery nya ga? Masalhnya Ga responsive memenu pada berantakan!
ReplyDelete